“Have you ever done online shopping? If yes, then you must aware of the big websites like- Amazon, Flipkart, Myntra, eBay, etc., from where you can easily able to buy or sell your desired accessories or products. Thousands of stores used to list their products on these websites and anyone from the world can able to check the product list, image, description, etc., and even can buy it too. And these types of websites that allow us to buy or sell products are known to be eCommerce-type websites. In simple words, an eCommerce website is a website that allows you to buy and sell actual goods, digital products, or services online.
Nowadays, eCommerce-type websites are in trend and many people are earning a lot by setting up their own eCommerce website or store. They are selling their own products or services and earning good revenue through it. Through custom code, if we start creating eCommerce websites then it will take much time to complete, but WordPress which is a powerful CMS has already installed tons of templates that you need to customize a bit according to your services, and your eCommerce website is in the ready state and you can start selling or taking orders from your customers.
In our previous posts, we have talked about how we can import any beautiful website through WordPress but here we will be knowing the steps by which we can able to create an eCommerce type website through WordPress in just 10 minutes. But before using WordPress, we need to install WordPress, if you know the installation process then very well go ahead but if not, then you can take the help of our WordPress installation steps inside the hosting server, and for the best web-hosting providing companies, you can check our post- Pros & Cons Of Different Web-Hosting Companies.
So I am assuming here that you had installed WordPress. Now again, we will be taking the help of the ‘Astra’ theme, which is a fast, flexible, and free theme of WordPress to create the eCommerce website. So let’s begin:-
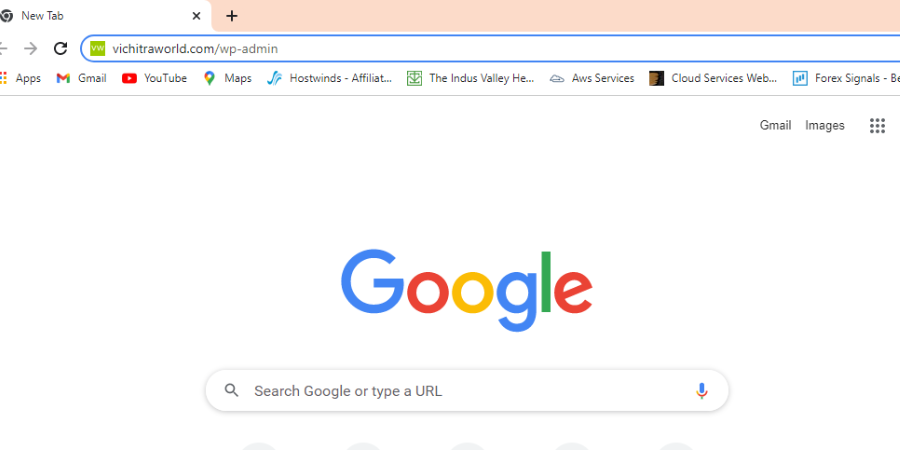
1. Firstly you need to access the WordPress login dashboard

To quickly access the WordPress dashboard, inside the search URL bar, you need to search for the website URL followed by the wp-admin and it will automatically redirect to the WordPress login dashboard.
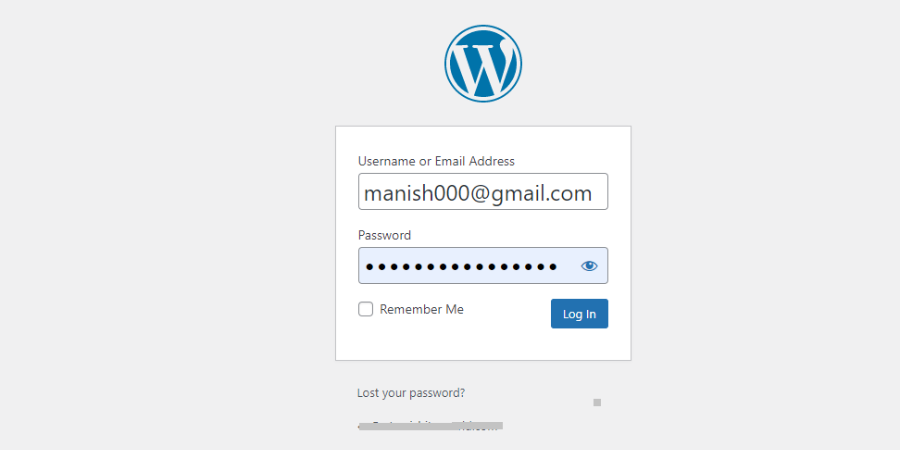
2. Feed up the login details inside WordPress dashboard

Quickly submit your WordPress login credentials to access the main WordPress dashboard. If in case you forgot your login password then you need to click on the Lost your password? link, and from there you can able to reset or revive your password.
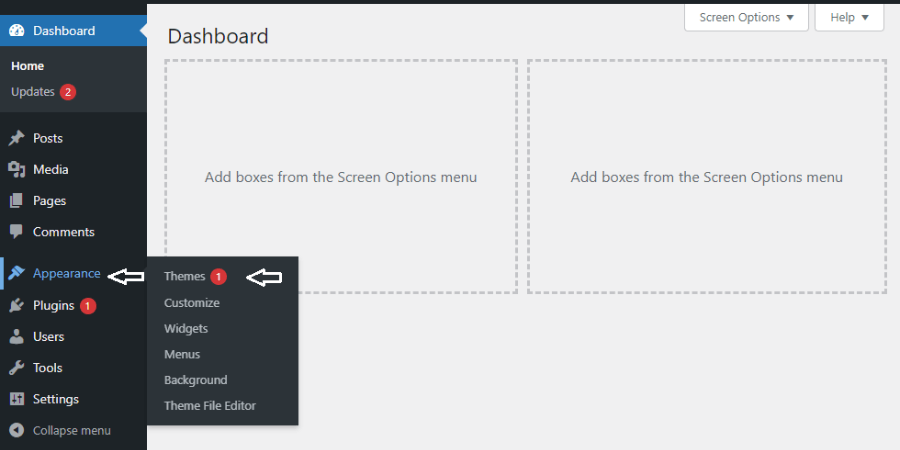
3. Now we need to check or change our previous themes

By default, WordPress installed any basic theme. But we need to install the ‘Astra’ theme, so simply inside the WordPress dashboard click on the Appearance > Themes, to access the themes section.
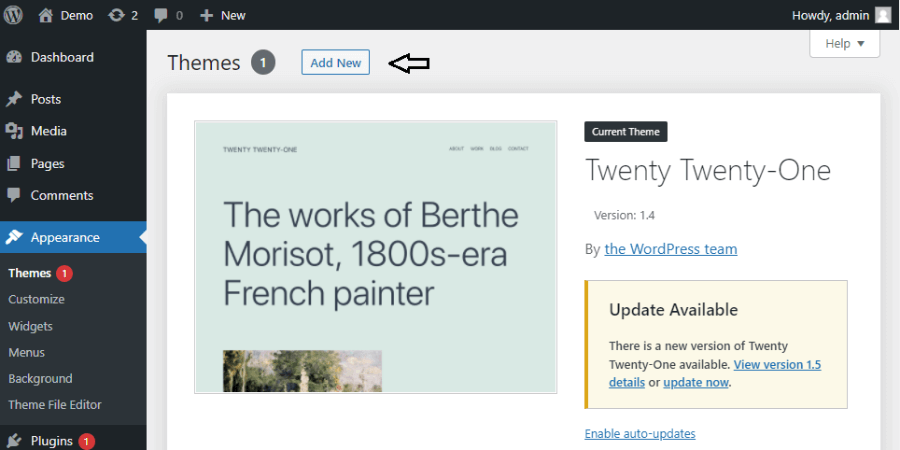
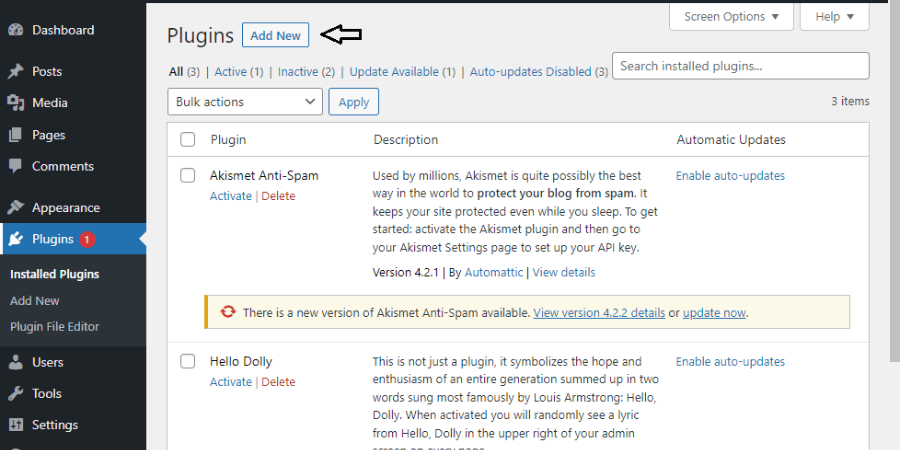
4. Need to click on the Add New button to add different themes

Simply, to install the ‘Astra’ theme, we need to click on the Add New button and it will automatically redirect to the panel, from where we can able to upload as well as install different new themes.
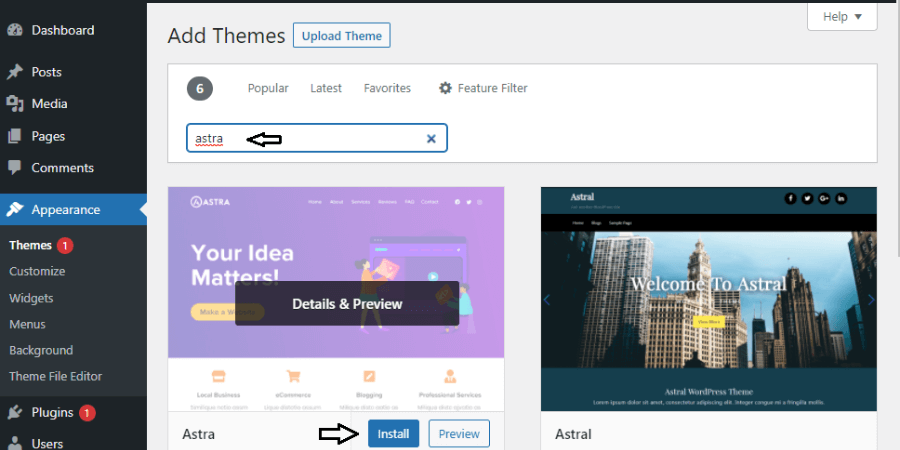
5. Search for the ‘Astra’ theme and install it

So, simply inside the search panel, find the ‘Astra’ theme and install it. But keep in mind, your theme must need to be Astra not Astral or nothing else from it.
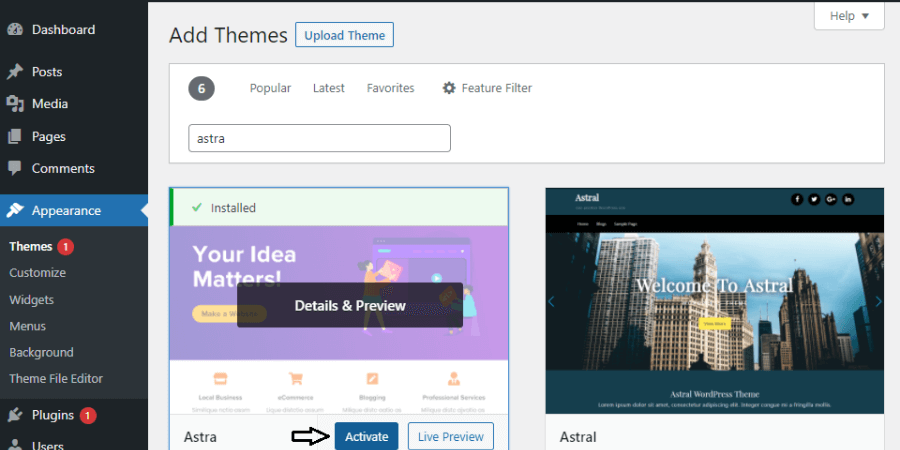
6. After installing the Astra theme kindly activate it too

You need to activate your ‘Astra’ theme so that your default theme switch to the ‘Astra’ theme. Then you can also able to delete your default theme too.
7. Now add some important and required plugins

After the successful installation of the ‘Astra’ theme, now we need to add some important and required plugins which will help us in building our webpage. So simply inside the WordPress dashboard go for Plugins > Add New.
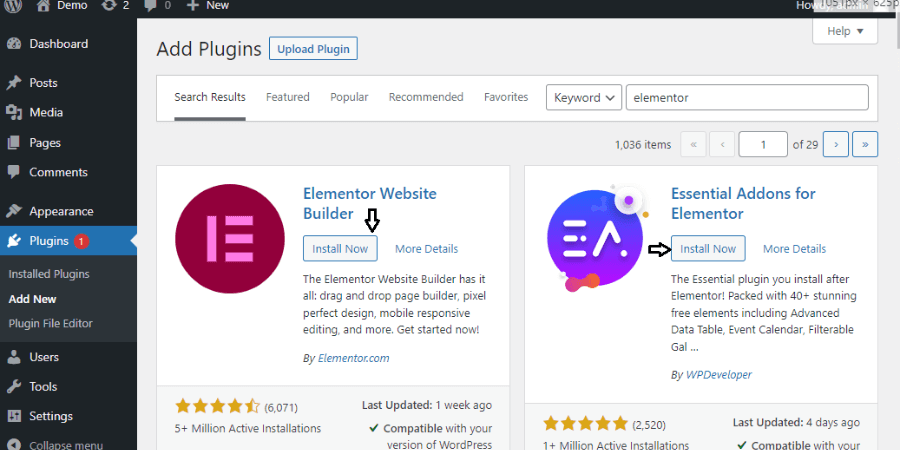
8. For website builder need to add required Elementor or etc plugins

As Elementor is been a popular plugin that is used to give structure to our webpage, it has a beautiful ‘drag and drop’ functionality with amazing editing capability. I personally liked it a lot and it’s quite easy too. You can also download other website builder plugins like- Beaver Builder etc.
So simply, search for the Elementor and install it, also install some more required plugins like- Essential Addons For Elementor or etc. Also if you want the free version of Elementor pro, then click here- Download Elementor Pro, and simply upload it after clicking on the Upload Plugin button.
After successfully installing all the plugins, now activate every plugin so that you can start using these plugins.
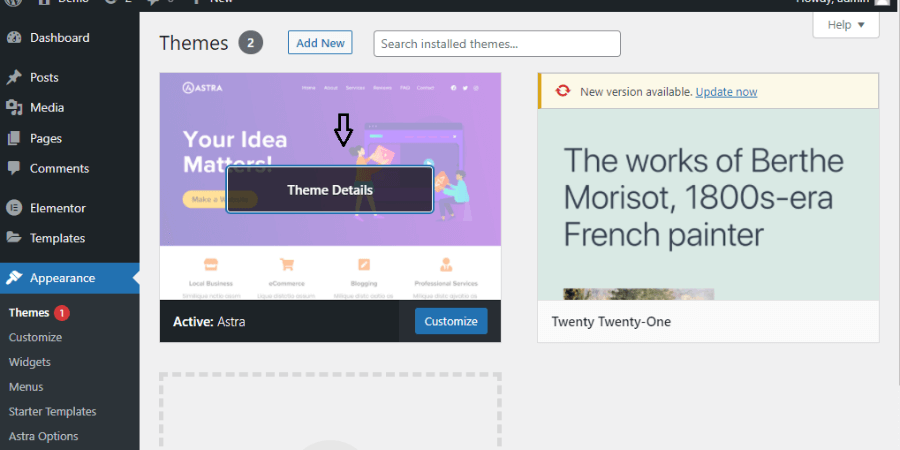
9. Again go back to your Astra theme and click over the theme details

So after installing and activating the plugins, now you need to move back to your ‘Astra’ theme which you have downloaded a little while ago. So simply grab the theme by clicking on the Appearance > Themes inside the WordPress dashboard. Now simply take your mouse pointer over the ‘Astra’ theme and automatically a box will open with ‘Theme Details’ written on it. Simply, you need to click on it.
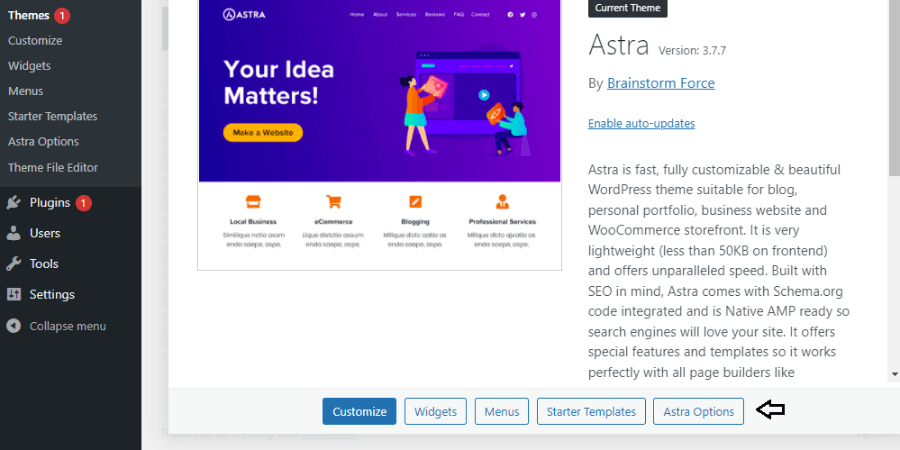
10. Now you need to access the Astra options inside the theme.

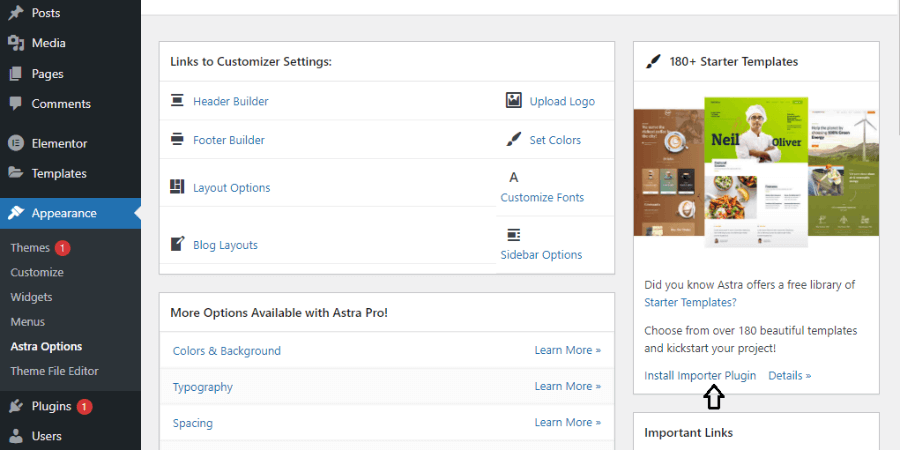
As soon as you click on the theme details you will be getting the brief details of the ‘Astra’ theme but you need to simply click on the ‘Astra Options’ button, as shown in the image too.
11. Install the Importer Plugin now

Here inside this panel, you can able to customize different layout options too. The ‘Astra’ theme provides over 180 beautiful templates and to import these templates you just need to install the Importer plugin so that you can able to import the website from those beautiful templates.
And to install it, you need to simply click on the Install Importer Plugin and then you need to activate it too.
12. Now simply click on the Build Your Website Now button

After successfully installing and activating the ‘Importer Plugin’, it will redirect you to the new page where through the YouTube medium they had briefed about their services. You can either check the video or simply click on the Build Your Website Now button.
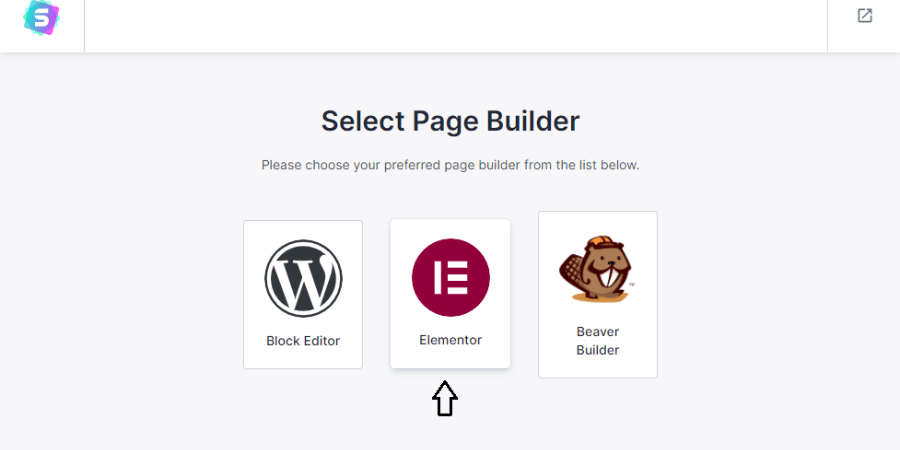
13. Select your page builder now

As we have installed the Elementor plugin for constructing our page, so here we need to simply select the Elementor but if you are comfortable with other page builders then ok, select your preferred page builder.
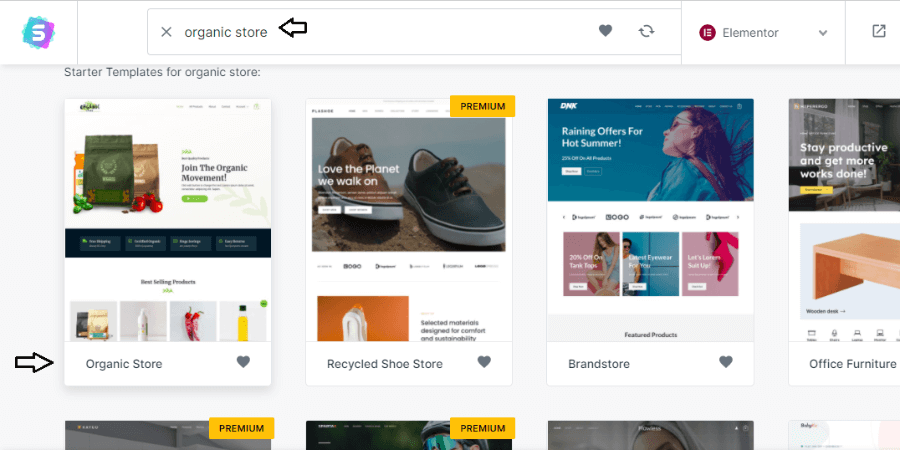
14. Search for the organic store inside the Astra theme templates now

After selecting the page builder, you will be redirected to another page, where you can able to check different templates provided by the Astra theme. You can able to view the different templates by just clicking over them. Also, you can able to choose your desired template.
But for now, I am searching for the Organic Store inside the template search panel and then I will be clicking over it to use this particular template.
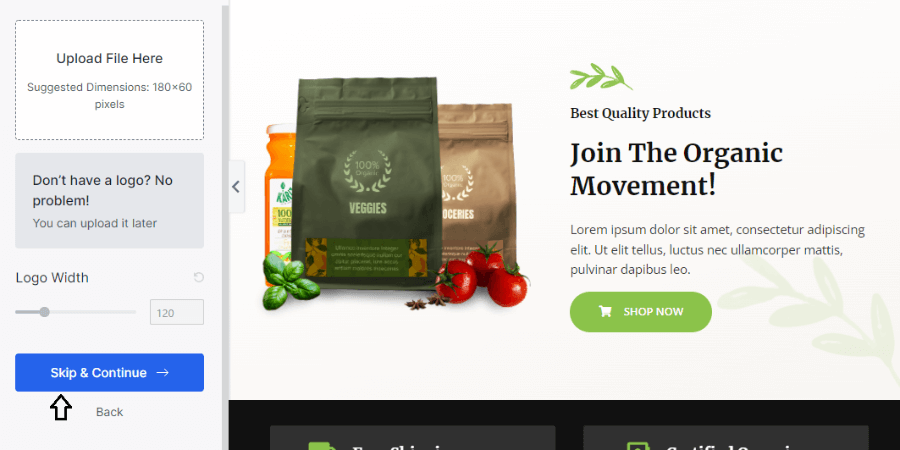
15. Upload your desired files, logo here

As we know it is been a dummy template. So here, according to your store or products you need to customize by adding any particular files or by uploading a logo. Also, you can able to customize it later on. So don’t worry. Here I want the default template only, so I am clicking on the Skip & Continue button.
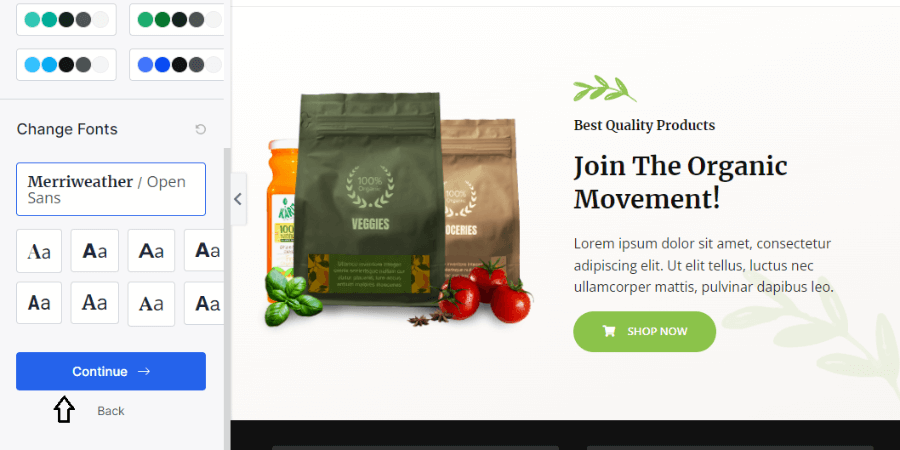
16. Customize your template setting now

Here, you can able to customize your template settings, as you can able to change the color settings or you can able to change the font styles or etc. If you want it then customize it otherwise simply click on the Continue button.
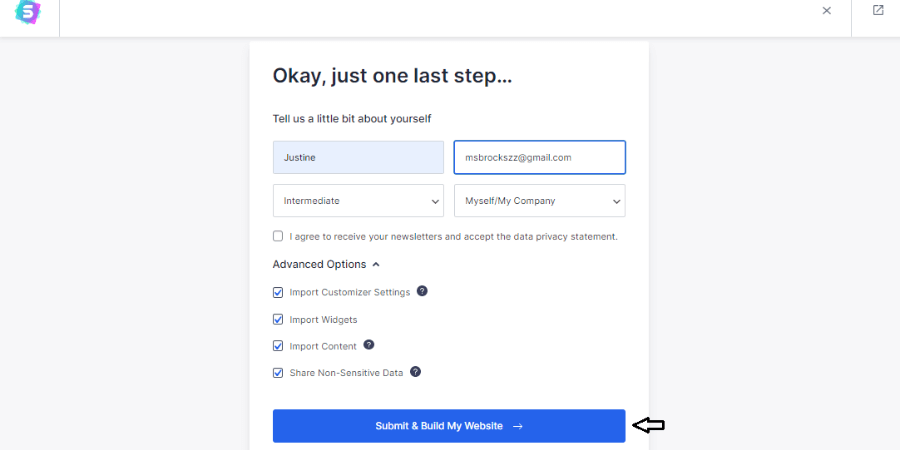
17. Fill your basic details here

It is been the final stage. Here you need to simply fill in your basic details like- your name, email, website creating purpose, website developing experience. So simply fill-up the details. If you want to receive the Astra theme newsletter then check on the ‘I agree to receive newsletter’.
Make sure, below the Advanced options, every checkbox must need to be checked as it is a must to import the whole template. Then simply, you need to click on the Submit & Build My Website button.
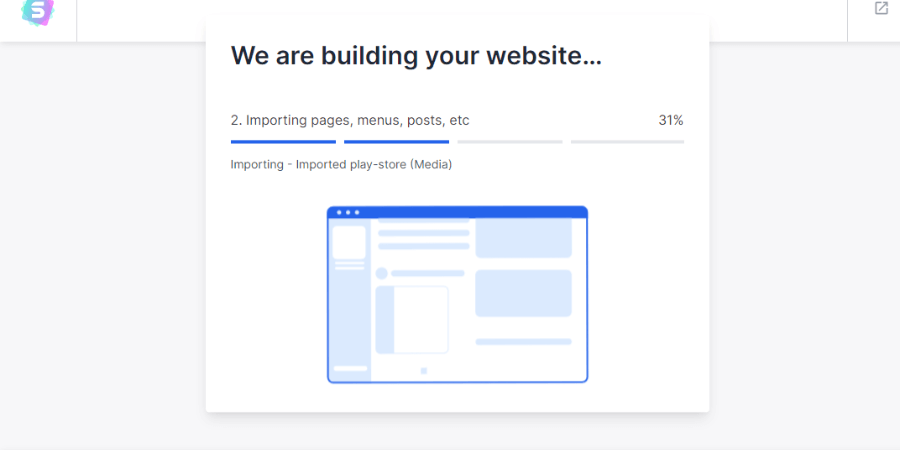
18. Now you need to wait untill the template been imported

Till now, you have done everything. So stay calm and wait until the whole content, images, plugins, menu, post and etc. is imported. You need to stay still until the process comes to 100%.
19. Now check your website

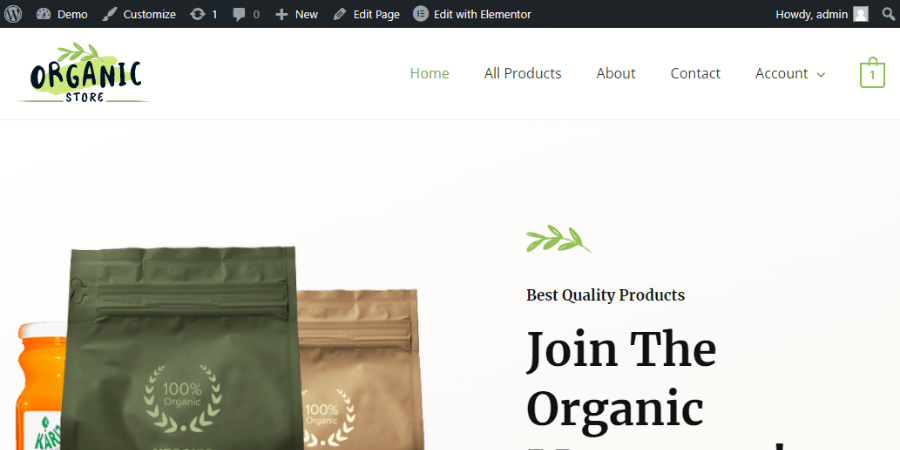
After successfully importing the template, you can come back to your website URL and can check your website now. It is now having the working functionality and a beautiful website.
Conclusion-
As we know, we had imported the dummy template, so we need to customize our website content, images, post and etc. according to our store or website. But yes, we have the structure now, and simply, we can able to build our page using the Elementor or your preferred page builder. One more thing you need to understand is the template that you have imported automatically downloads all required plugins like WooCommerce which is a must plugin to develop any eCommerce site inside WordPress but you need to customize the WooCommerce settings and then only we can allow the checkout options through different payment methods, and other order tracking status too, we can get through it.
But yes, we can able to give the beautiful structure to our store. The thing which can take more than a month is in front of you in just 10 minutes. Don’t worry in our next post, we will be talking about the WooCommerce settings too, then you can easily able to integrate payment methods and track the order status, etc.