“You might have noticed that many websites are having the WhatsApp chatbot nowadays, where you can able to directly communicate with the website creator or administrator via WhatsApp. Although the contact form is one more functionality to have the communication between administrators and readers. But, somehow it is been a lengthy process, and to avoid this, many website owners choose to place the WhatsApp Chatbot, Messenger Chatbot, & other live chatbots, etc. inside their site. From here the user or the reader can easily able to text or message you from your particular website only and the messages you are going to get directly inside the chatbot application or the website dashboard, in real-time. For example- If you place the WhatsApp chatbot inside your website then you are getting your user or reader message or query directly inside your designated WhatsApp account.
In simple words, if I describe Chatbot then it is just a messenger box only where your user and you as a client can directly communicate with each other as same as you use to talk with your friends or girlfriends on WhatsApp or Facebook, but in a more professional manner somehow.
So, this quick responding behavior kind of attracts your customer or viewers and they can rely more upon your services or website. Also, it helps you in increasing your service’s or website brand value, and more profit you can generate as well. If you too are planning to launch your own website, must check these respective popular, powerful hosting provider links- Hostinger, Bluehost, HostGator, WPX, WP Engine, HostWinds, etc. And through these links, you can avail up to a 40% discount.
So today in this post, we are going to explain step-by-step the procedure by which you can able to place the WhatsApp script or chatbot inside any custom-coded website (HTML, CSS & JavaScript, etc.) as well as on any WordPress website, and yes, of course, it is totally free service. So let’s start:-
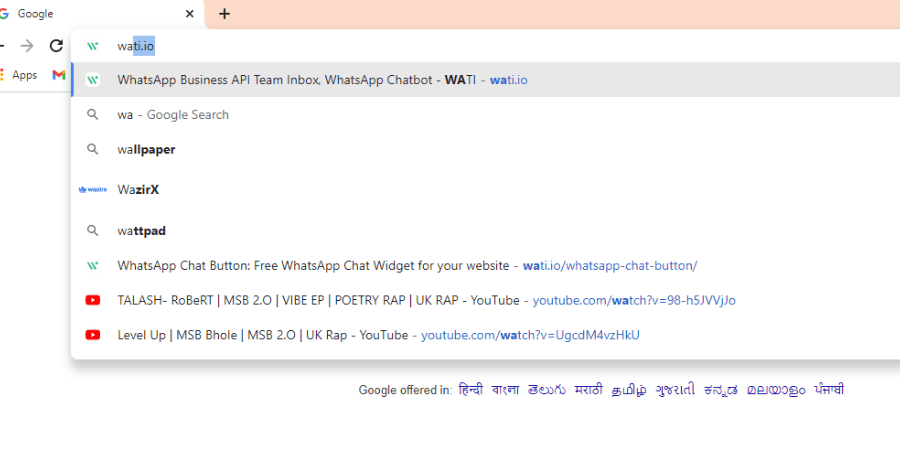
1. Inside your Browser search bar search for the website- wati.io

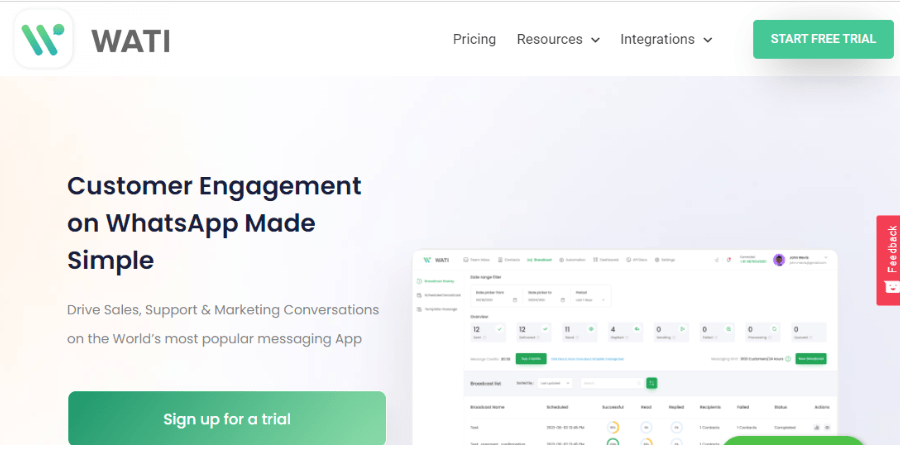
So the very first step you need to follow is to search for the wati.io, website inside your browser search bar. As wati.io website or platform is an official WhatsApp API partner and it allows you to stay in touch with the entire service team of your company, with just one WhatsApp number.
Search for the wati.io inside the Search URL Bar and click enter to access the official website.
2. Place your mouse cursor over the Integrations Setting

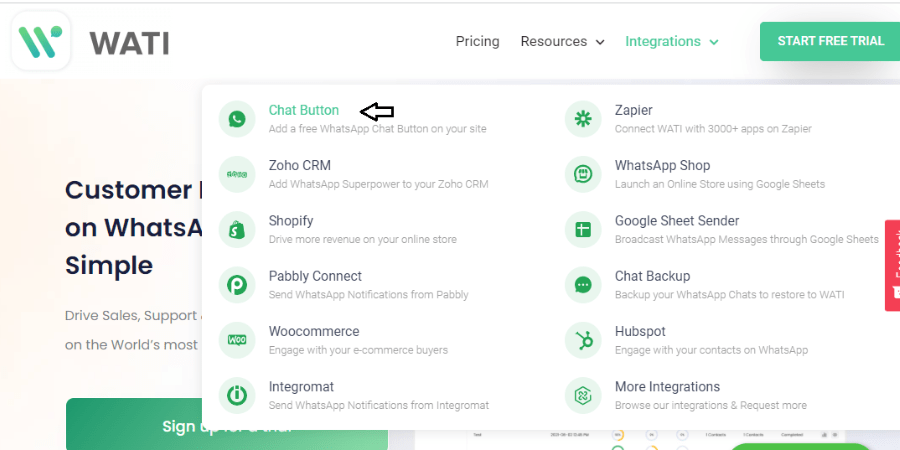
After accessing the official website, on the top header bar you can access the Integrations settings. Just place your mouse over to it, and again you are then able to access more dropdown settings.
3. Configure now the Chat Button inside the Integrations Settings

From the dropdown list of Integrations settings, find the Chat Button and click over it to customize your WhatsApp button.
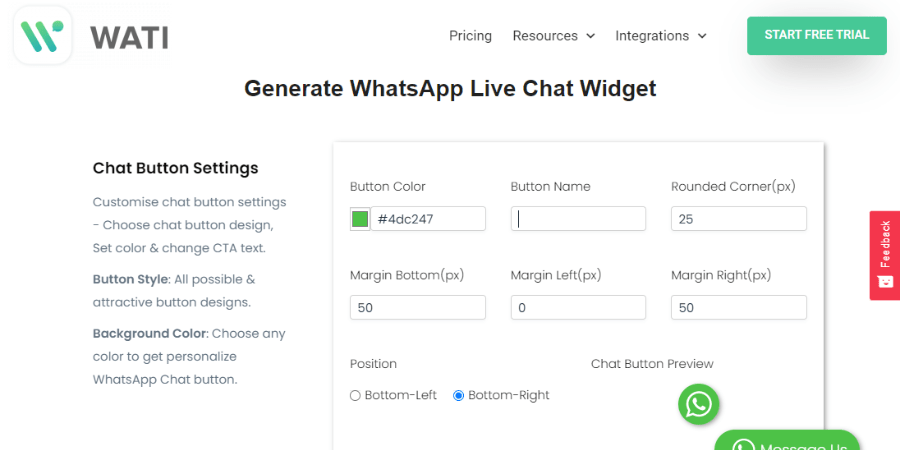
4. Customize now your WhatsApp Live chat widget- I

Now you can able to customize your WhatsApp chat widget button, which gonna be displayed on your website. Here you can customize the chatbot or WhatsApp button color, name, spacing from top and bottom, & position.
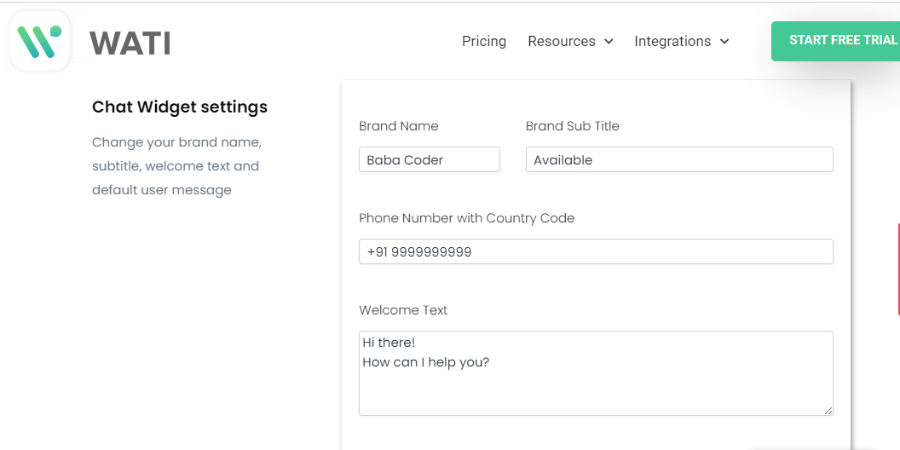
5. Customize now your WhatsApp Live chat widget- II

More you can able to customize your Brand Name (which will be displayed right top inside the messaging box, WhatsApp status you can able to set through- Brand Title, then Mobile or Phone number, there you need to keep your desired WhatsApp account number (that contact number which is linked to your WhatsApp). Also, you can able to customize the Welcome Text (which automatically going to send every user who is messaging you from there). Still, more is there.
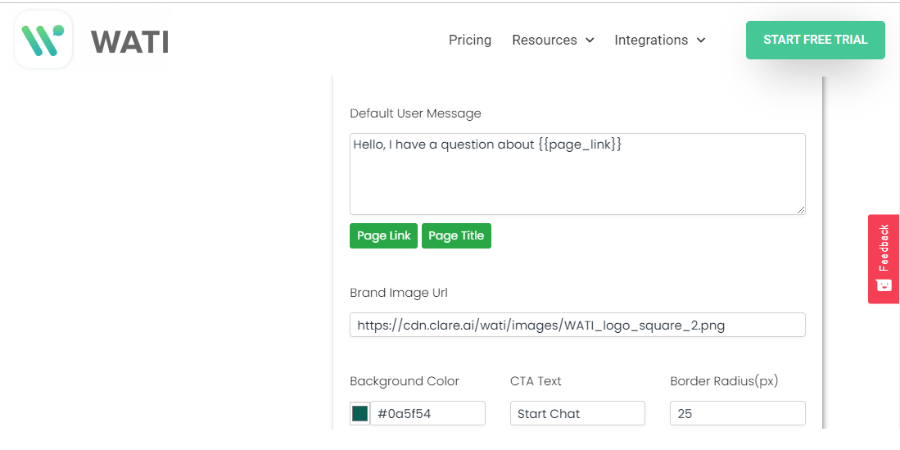
6. Customize now your WhatsApp Live chat widget- III

Then default user message you can able to set it too. Then you can also able to customize your Brand Image (place the URL and automatically it will be uploaded). More you can customize to your chatbox (when it is been clicked by the user).
7. Customize now your WhatsApp Live chat widget- IV

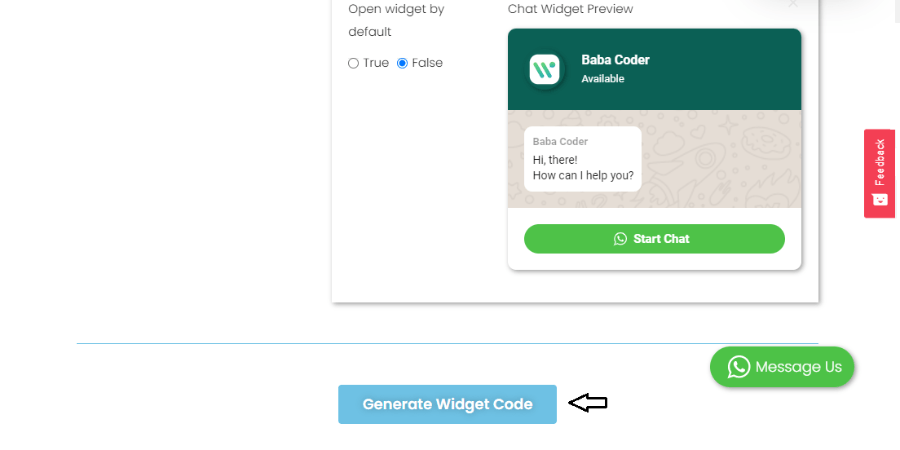
Here you can able to view your Chat Widget, and this is been the same when any user clicks on the WhatsApp button, as shown in the image too. Above you can also able to notice a checkbox asking Open widget by default– true or false, if you check true then this chatbox or WhatsApp message box will open automatically when the user visits your website, but if you check false then first a WhatsApp button will appear and after clicking on it your WhatsApp message box appears, which is shown in the above image.
8. You need to copy your Generated WhatsApp widget code

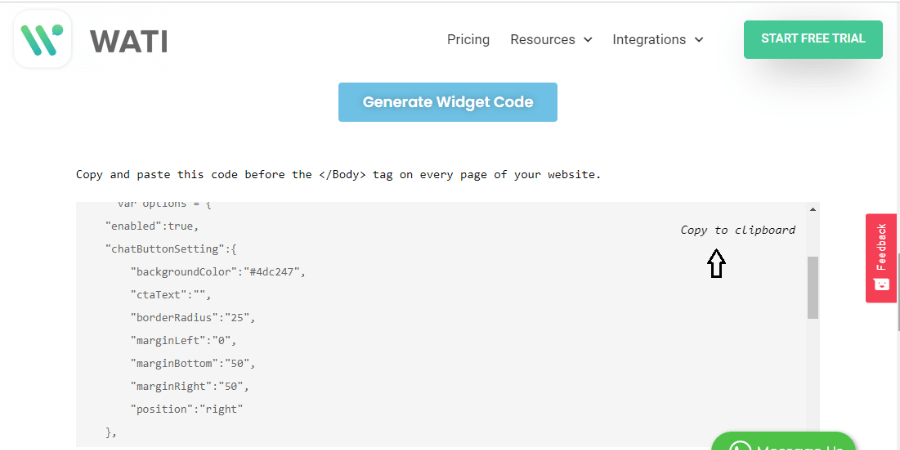
After customizing everything, now it shows you a button asking Generate Widget Code, you need to click on it and copy the given source code, as we needed this code further.
Integrating WhatsApp Through Custom Code
Here we are going to elaborate on the steps that how we are going to place the WhatsApp chatbot or chatbox inside your custom-coded website. And the procedure is as follows:-
1. Place your WhatsApp chatbot source code inside your desired webpage

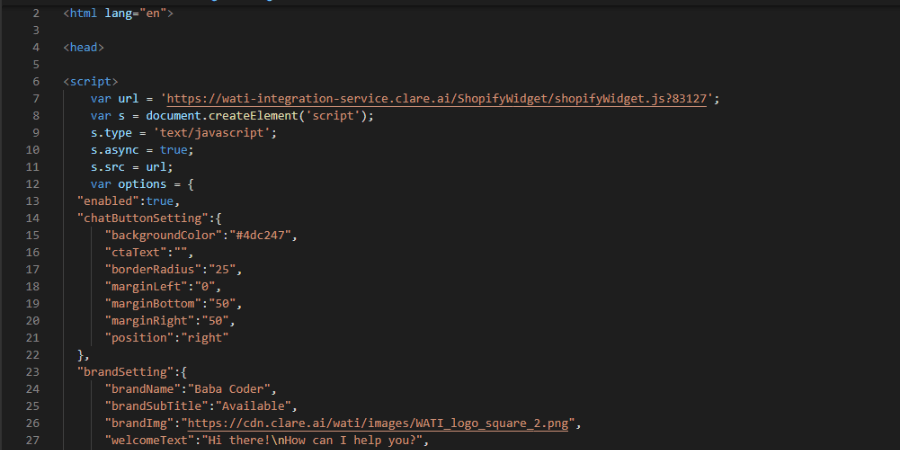
Now, inside your desired webpage, you need to place the copied source code inside the (<head>…</head>) tag.
2. Upload your webpage inside the server and refresh the webpage link or website

If you are doing it on your Local computer now then you must need to update it inside the live server too. And then refresh your particular webpage or website or URL. If you want to know how to live your custom-coded website and where the files need to upload inside the Live server, then visit this post- https://babacoder.com/blog/how-to-live-your-custom-coded-and-wordpress-website/.
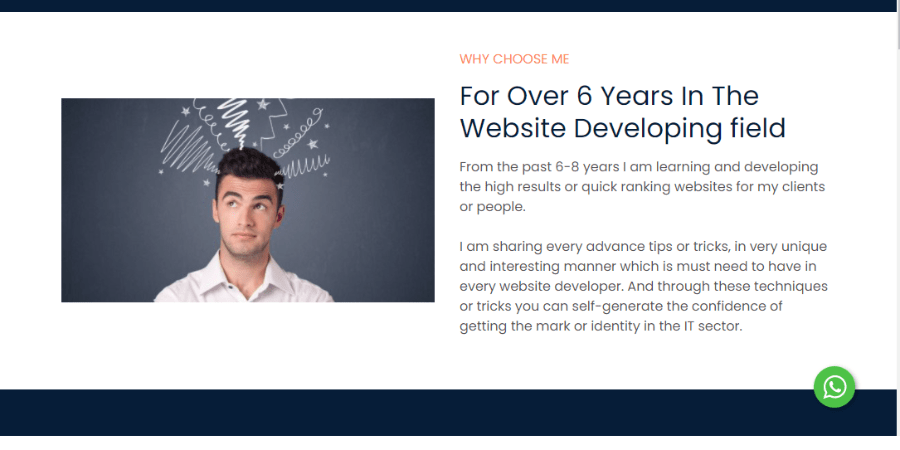
If all goes well, then after refreshing your particular webpage you are able to get the fully-functioning WhatsApp chatbot or chatbox button.
Integrating WhatsApp Through WordPress
Now we discuss here the procedure need to follow if we want to have the WhatsApp chatbot inside our WordPress-designed website or webpage. So the procedure is as follows:-
1. Access your WordPress dashboard the very first

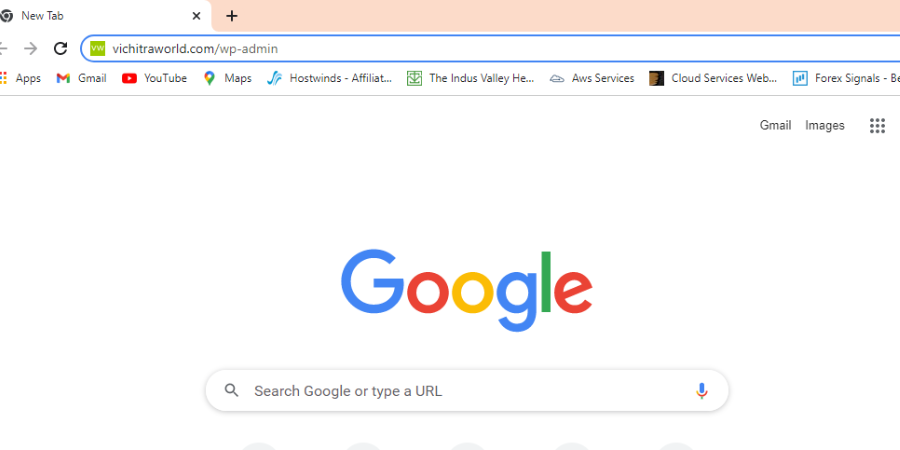
Very first you need to access your WordPress dashboard, which you can able to do by pasting your website URL followed by /wp-admin, as shown in the image too.
2. Feed your WordPress login details

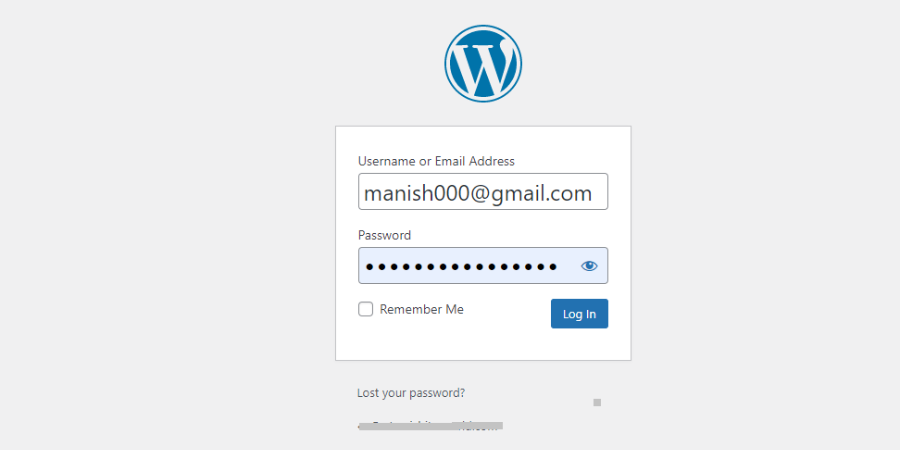
To access your WordPress dashboard, feed in your WordPress login details first like- WordPress associated username or email and password. If anyhow you forgot everything like your WordPress-associated username, email address, and password, then you can take the help of our this post- How to edit WordPress user email and password from the Live Server Database.
3. After accessing your WordPress dashboard go to the Appearance component or tool

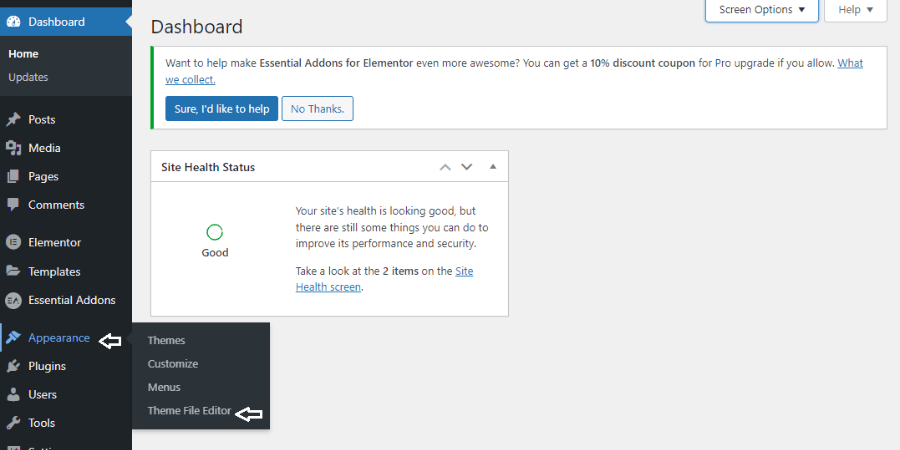
As soon as you are inside your WordPress dashboard, then you need to click on the Appearance tool or setting as we want the files regarding our site, where we going to place the WhatsApp chatbot or script code. So simply go inside the Appearance > Theme File Editor.
4. Search for the Theme Header file and paste your WhatsApp chatbot or script code

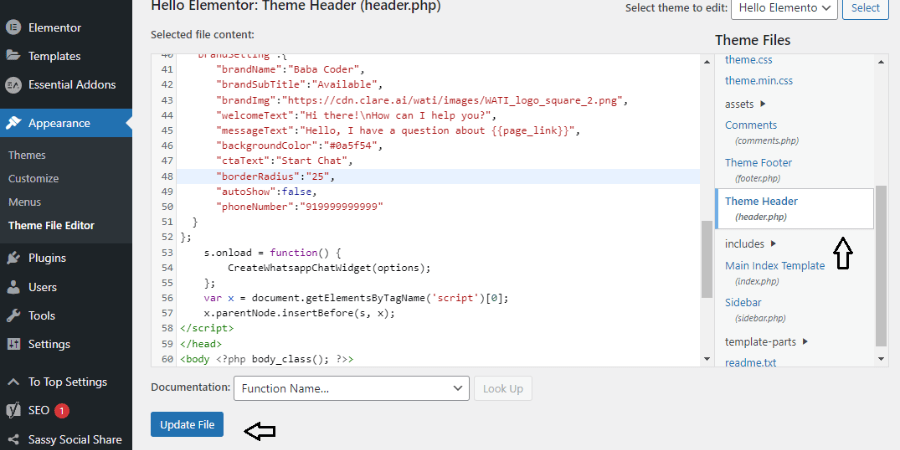
Inside the Theme File Editor, you can able to access your website theme files, where you can able to access your header files, footer files, sidebar files, etc. But there you need to search for the Theme Header file, naming (header.php). Click on it then as shown in the image too.
You are going to get your website header file then, where you need to place your WhatsApp source code or Widget code, which we have copied from the wati.io, website. Then click on the Update File button.
5. Refresh your webpage link or website

After updating everything, then just refresh your website or webpage link. And if all goes well, then you are able to get the fully-functioning WhatsApp chatbox button inside your website.
Conclusion-
As wati.io, the website is the WhatsApp API partner so after finalizing your chatbox button it simply provides an API link, which we are pasting inside our site (<head>…</head>) in our website and that’s how it is used to work.
So here in this post, I have explained every step by which you can able to place the WhatsApp script button inside your custom-coded website as well as in WordPress. If then also you are facing any issues then feel free to comment down below, I will surely help you.
If you want to know the procedure of how you can embed the Tawk script inside the website then must visit this post- Live Chatbot integration inside custom-designed or WordPress websites, and for embedding the Messenger script inside the website, then must visit this post- Messenger chatbot integration inside custom-designed or WordPress websites. Stay tuned for more such information.