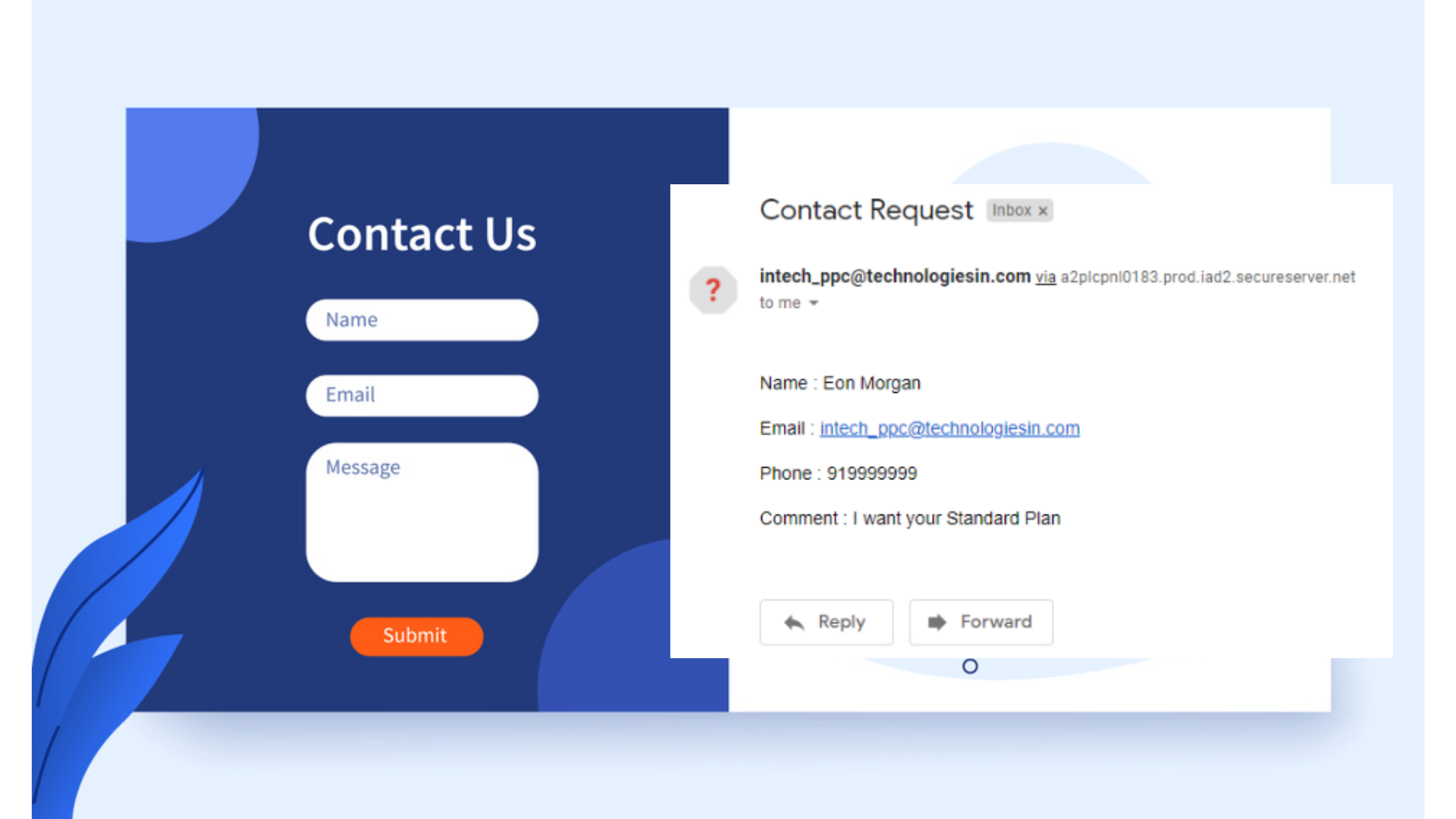
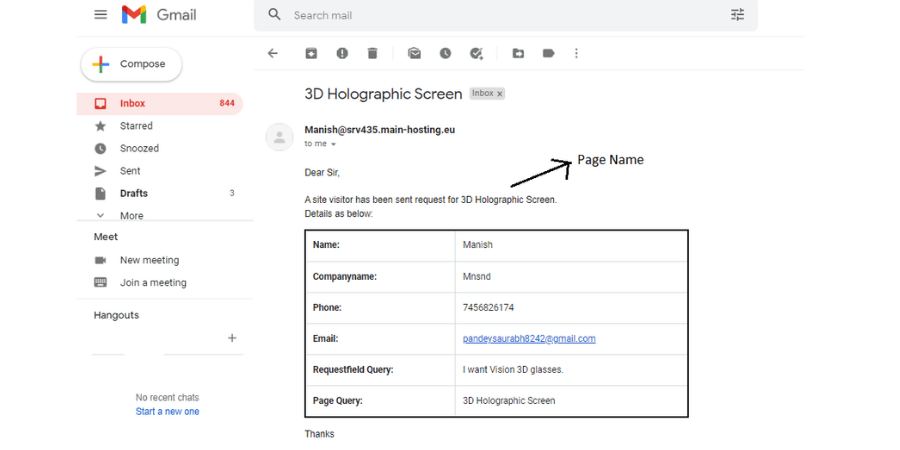
“We are going to discuss here the whole steps by which we can activate as well as validate our contact form which we will be going to design through custom code using the HTML, CSS & JavaScript language. And we are going to use PHP language which is been a server-side scripting language, to gain the functionality where when any user fills the form, automatically with his personal information (like- name, email, contact number, and his queries) we will get inside our designated mailbox. Also, all the details we will be getting are in the tabular form inside our mailbox.
But as we are using the PHP language here, which is been a server-side scripting language. And to use this language, we need to have these important things- A Web Server (to store, process, and deliver web pages to the user), PHP Interpreter (to understand the PHP code) & Database (a place to store the data).
If you purchase any hosting plan then automatically they all have these three things inside them, and just you need to purchase any cost-efficient hosting plan. There are tons of hosting providing companies, you can opt for any best hosting plans at discount prices from our link too- Hostinger, WPX, BigRock, Bluehost, etc.
But if you are wanting it free for now, and want to run PHP on your local server or computer, then you need to download Xampp or Wamp software, which will help your local computer or server to behave as a web-server or host-server. You need to open this software or application and then you need to start the Apache (which will create a local environment or server) and then MySQL, which will help you in accessing the database. And then you are ready to host any site by including your document files or WordPress files inside the htdocs folder. For that you need to open either software Xampp or Wamp whatever you have downloaded, then inside Xampp file location, you need to search for xampp and then htdocs folder, and there you need to keep your document files or html or php any files. And if you have installed Wampp, then inside its file location search for www, and keep your document files or html or php any files there. Now you then ready to run PHP on your local server or computer.
Through purchased hosting, you can make your website live, but here you can only able to see your website, as it is on the local server. And as soon as you stop the Apache server, your host server breaks down.
Apart from all, I know you might be a newbie or fresher to the PHP language but there is nothing to worry about as below I will be providing you the source code, which you need to copy inside your document, and the same functionality you can able to embed inside your site or webpage. But you must need to take care of the important points or parameters which I going to mention below. So let’s start from the beginning:-“
Step 1- Beautiful HTML Form Designing

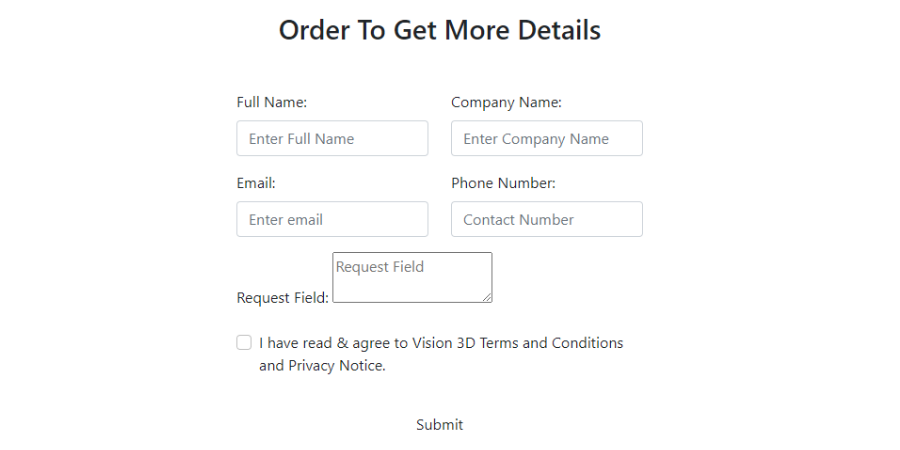
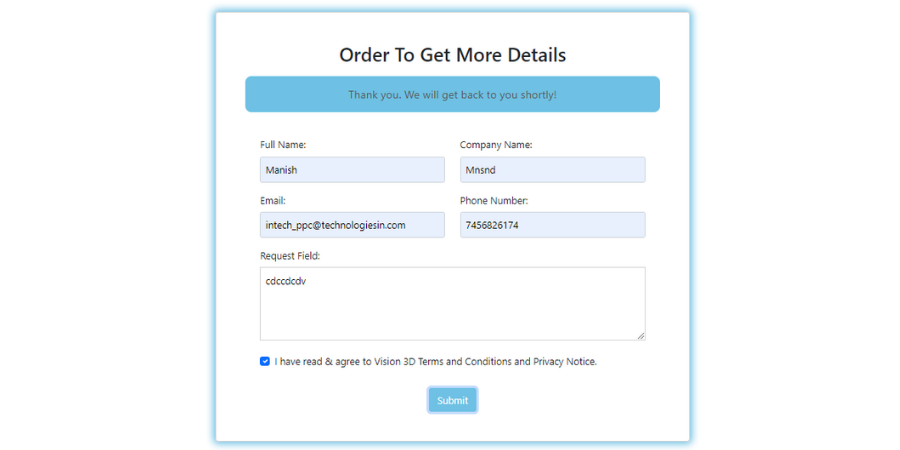
Our very first step is to design an impressive or beautiful contact form. Here for quick and beautiful designing of form we are using Bootstrap5, which is a free and open-source CSS framework, and to embed this framework we are using CDNs, so below here are the CDNs or the links needed to embed Bootstrap inside the document.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>You need to place these above CDNs inside the (<head>…</head> tag). Also, you can construct your form by your own choice or way. It’s also not important to embed the Bootstrap also, but the jQuery CDN, you must need to include inside (<head>…</head> tag). But the Form text fields attributes and values you must need to have the same as the following source code has.
<section id="formsect" class="pt-5">
<div class="bg-white">
<div class="">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-12 col-md-10 col-lg-10 col-xl-10 col-xxl-10 pt-3">
<form action="" method="post" id="frmDemo">
<div class="p-3 p-sm-3 p-md-5 p-lg-5 p-xl-5 p-xxl-5">
<h4 class="text-center">Order To Get More Details</h4>
<div id="errormessage" class="ajaxresponse" style="float:left;text-align: center;"></div>
<div id="successmessage" class="ajaxresponse" style="float:left;text-align: center;"></div>
<div class="clearfix"> </div>
<div class="pt-3">
<div class="container">
<div class="row align-items-center">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="fullname" class="form-label">Full Name:</label>
<input type="text" class="form-control" id="fullname" placeholder="Enter Full Name" name="fullname">
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="companyname" class="form-label">Company Name:</label>
<input type="text" class="form-control" id="companyname"
placeholder="Enter Company Name" name="companyname">
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control" id="email"
placeholder="Enter email" name="email">
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="phone" class="form-label">Phone Number:</label>
<input type="number" class="form-control" id="phone"
placeholder="Contact Number" name="phone" oninput="javascript: if (this.value.length > this.maxLength) this.value = this.value.slice(0, this.maxLength);" maxlength = "10">
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 col-xxl-12 pt-3">
<div class="">
<div class="">
<label for="requestfield" class="form-label">Request Field:</label>
<textarea rows="" cols="" name="requestfield" id="requestfield" placeholder="Request Field"></textarea>
<input type="hidden" name="page" id="page" value="Page Name" />
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 col-xxl-12 pt-3">
<div class="">
<div class="">
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> I have read & agree to Terms and Conditions and Privacy Notice.
</label>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 col-xxl-12 pt-3">
<div class="">
<div class="text-center">
<button type="submit" name="submit" class="btn btn-accsite">Submit</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>Step 2- Beautifying the form with help of CSS

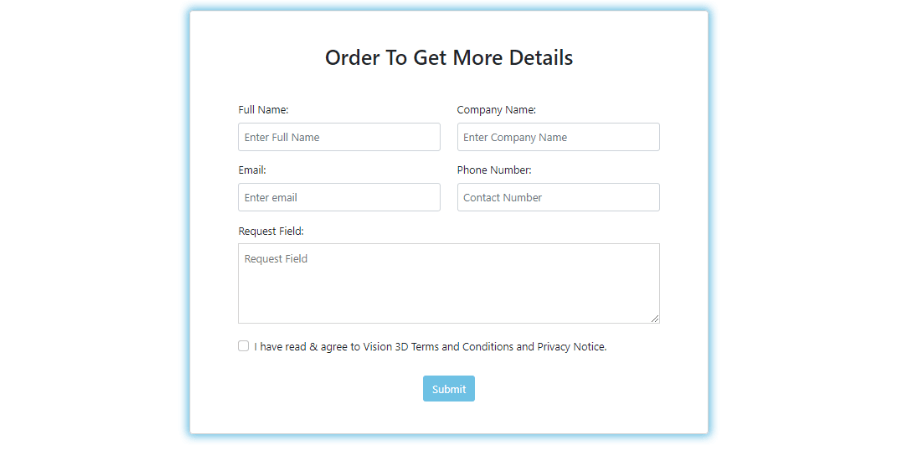
To provide a beautiful styling to our form, we need to add some code inside our CSS, (which is been the stylesheet), where we can able to style our HTML elements. And after including these following CSS codes, our form will look exactly the same as shown in the above image too. Our CSS code will be:-
#formsect form{
border: 1px solid lightgrey;
box-shadow: 0px 0px 12px 3px #6ec1e4;
border-radius: 5px;
}
#formsect input, #formsect textarea{
padding: 8px;
}
textarea{
width: 100%;
height: 120px;
border: 1px solid lightgrey;
}
#formsect input[type=checkbox]{
padding: 0;
}
#successmessage {
background: #6ec1e4;
width:100%;
font-size:18px;
}
.ajaxresponse {
padding: 16px 46px;
border: 0;
display: inline-block;
margin-top: 10px;
cursor: pointer;
display:none;
color:#555;
border-radius: 10px;
}
.btn-accsite{
background: #6ec1e4;
color: #Fff;
}
/* To remove arrows from input type number box, place the CSS code below:- */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type=number] {
-moz-appearance: textfield;
}
Step 3- Use Of JavaScript & AJAX to submit and validate the form

To validate the contact form, we are taking the help of JavaScript language a client-side scripting language, that helps us to provide the functioning behavior, and through AJAX our form will submit without reloading or refreshing the page.
Our below if and else statement {} will be mandating the field where the user needs to fill up the whole form to submit the form and as soon as whole fields were filled up and clicked on the Submit button, the form will be submitted without reloading the page.
$("#frmDemo").submit(function(e) {
e.preventDefault();
var fullname = $("#fullname").val();
var companyname = $("#companyname").val();
var phone = $("#phone").val();
var email = $("#email").val();
var requestfield = $("#requestfield").val();
var page = $("#page").val();
if(email == "" || fullname == "") {
$("#errormessage").show().html("All Fields are Required");
} else {
$("#errormessage").html("").hide();
$.ajax({
type: "POST",
url: "post-form.php",
data: "fullname="+fullname+"&companyname="+companyname+"&phone="+phone+"&email="+email+"&requestfield="+requestfield+"&page="+page,
success: function(data){
$('#successmessage').fadeIn().html(data);
setTimeout(function() {
$('#successmessage').fadeOut("slow");
$( '#frmDemo' ).each(function(){
this.reset();
});
}, 5000 );
}
});
}
})Step 4- PHP Code For Activation

Now, it’s time to work inside PHP (backend language), don’t worry you just need to place the following code inside a different page naming post-form.php, as through AJAX you are sending the form to the post-form.php page only, you can able to keep another name as well but then your PHP file must need to have the similar name, where you are sending the form.
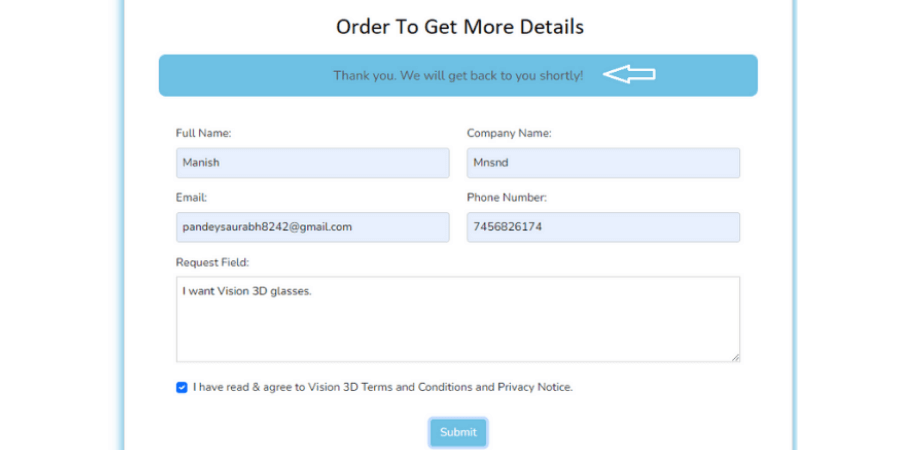
Edit your mail here $to =”manishsinghbhakuni9@gmail.com”; where you want to send the form or where you want to get the user details. And through the following code, your form activates. Now your user details or queries, you start getting inside your designated mail address, also in the tabular form, as shown in the image too. And when your form is successfully submitted, a success message saying “Thank you. We will get back to you shortly!” will automatically be visible inside the form. And if, form not submitted successfully then it will show an error message saying “We will get back to you Not shortly“. You can also able to edit the success or error message by replacing the content but keep in mind your content must come inside (” “) commas, as it is a string.
<?php
if(!empty($_POST["fullname"]) && !empty($_POST["email"])) {
//print "We will get back to you shortly";
$fname = $_POST['fullname'];
$name = $fname ;
$companyname = $_POST['companyname'];
$phone = $_POST['phone'];
$email = $_POST['email'];
$requestfield = $_POST['requestfield'];
$page = $_POST['page'];
$to ="manishsinghbhakuni9@gmail.com";
$from = $_POST['email'];
$name = $_POST['fullname'];
$headers = "From: " .$name. "\r\n";
$headers .= "Reply-To: ". strip_tags($_POST['email']) . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html; charset=ISO-8859-1\r\n";
$subject = strip_tags($_POST['page']);
$message = '<html><body>';
$message = '<p>Dear Sir,<br><br>A site visitor has been sent request for '.$page.'.<br> Details as below:</p>';
$message .= '<table rules="all" style="border: 2px solid black; width: 50%;" cellpadding="10">';
$message .= "<tr style='border: 1px solid #ddd;padding: 8px; background-color: #fff;'>";
$message .="<td><strong>Name:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($name) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Companyname:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($companyname) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Phone:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($phone) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Email:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($email) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Requestfield Query:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($requestfield) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Page Query:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($page) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #4CAF50;'>";
$message .= "</table>";
$message .= "<p>Thanks</p>";
$message .= "</body></html>";
$sent = mail($to,$subject,$message,$headers);
if($sent)
{
print "Thank you. We will get back to you shortly!";
}
else
{
print "We will get back to you Not shortly!";
}
}
?>
If, your form successfully activated then whenever your form filled up and clicked on the Submit button, automatically a success message will appear as shown in the image too. And the user-details will automatically drop inside the designated mail address.
Important Points To Remember

As above, successfully we have validated and activated the form. But some important which is must and I am highlighting them below:-
- To run the PHP language, you need to have a web server, so you need to purchase any hosting plans which you can purchase from our links- Hostinger, WPX, BigRock, Bluehost, etc., or you need to install the Xampp or Wamp software, to create a local server.
- Your form input name and id attributes must need to have the same value as the PHP accessing value have, means your <input type=”text” class=”form-control” id=”fullname” placeholder=”Enter Full Name” name=”fullname”> attributes value must have the same value in PHP accessing input value $fname = $_POST[‘fullname‘];.
- For secured submission of the form data, your form must need to have the method attribute, with POST value- <form method=”POST”>.
- Through jQuery, you need to access every input value, which then must need to send inside the data form through AJAX.
- Your form input values must need to hit inside your PHP coded page, means your URL must need to be correct, where your form is submitting.
If more input fields you want inside your form, then?

One question might arise in your mind, if your form has still more input tags or more input boxes then, does this PHP code works for you. And the answer is yes, but your other input tags need to have a particular name and id attributes and through jQuery access the input values and send to PHP or access that particular input value. Also you can take help of our this post- 100% Working Contact Form With Multiple Input Tags Through Custom Code (Part-3), where multiple user input fields are there and all the details, after submission of the form, we are getting inside our designated mail address, in the tabular format.
Conclusion-
This is one other way, where we elaborated the contact form activation steps, where all the user details, you are getting inside any designated mail address. All steps are explained thoroughly, if you have any doubt, feel free to comment below.
Also, in our previous posts, I have explained or elaborated the steps, where you can activate your contact form in other way through PHP. Visit this 100% Working Contact Form Through Custom Code (Part-2), post and for more such updated information subscribed us.