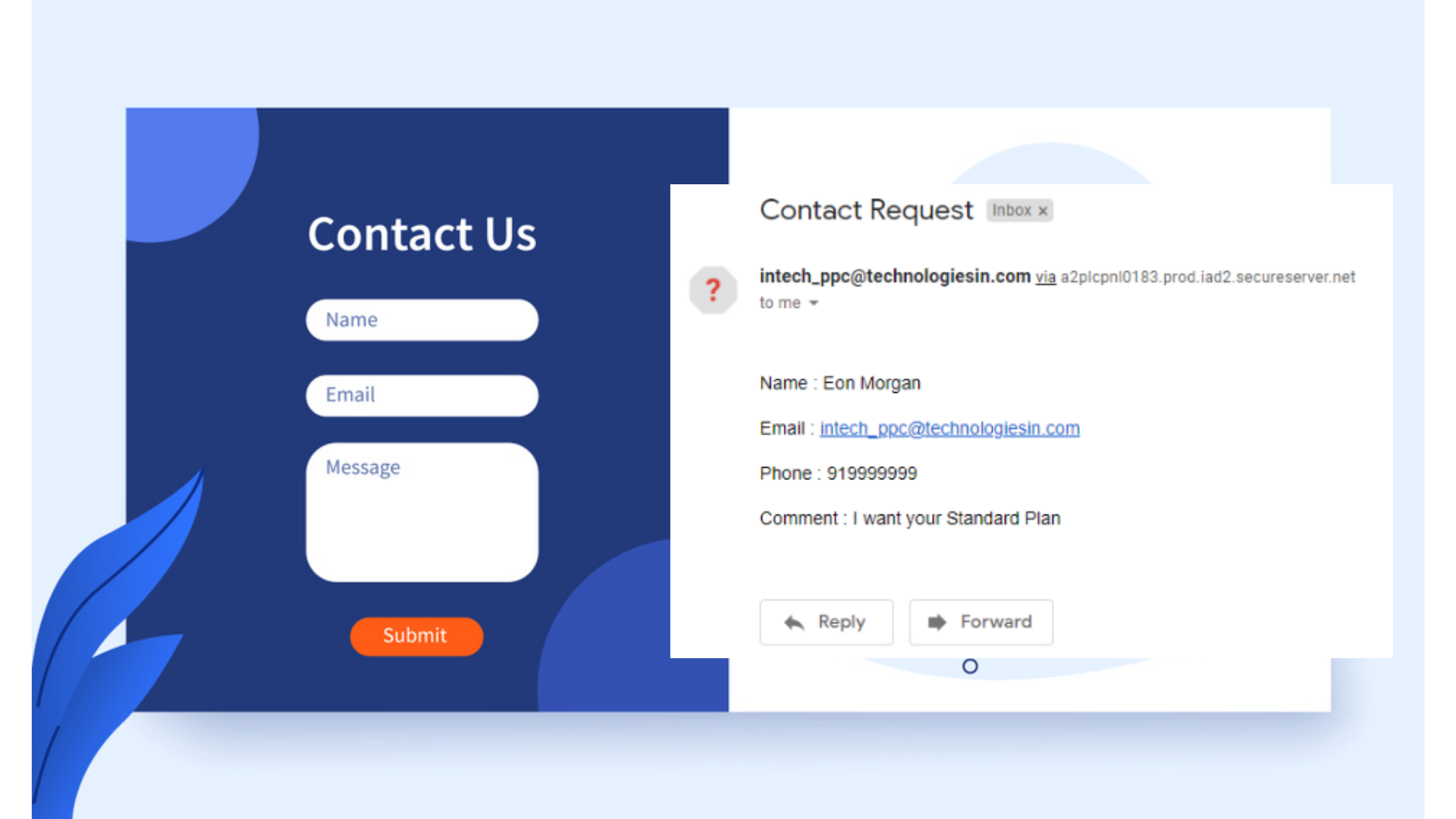
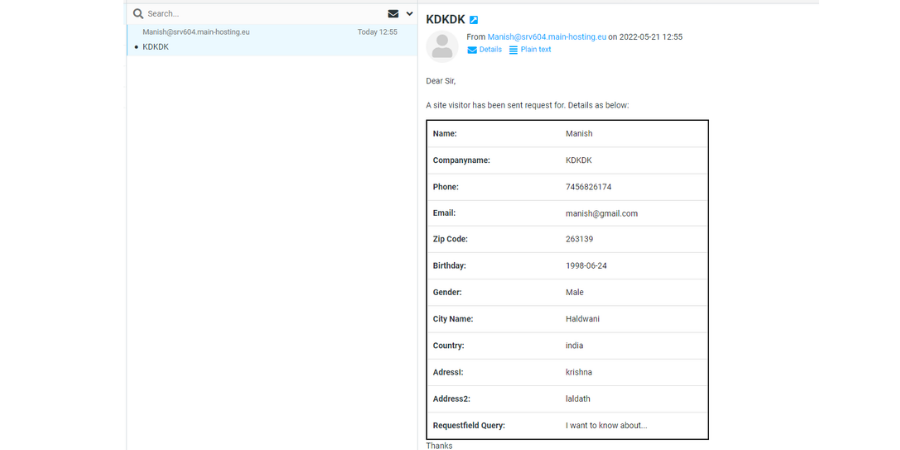
“We are going to discuss here the ways or methods by which we can activate as well as validate our whole contact form containing multiple tags, which we will be again going to design through custom code using the HTML, CSS & JavaScript language here. And again we are going to take the help of PHP language which is been a server-side scripting language, and to gain the functionality where when any user fills the form, automatically with his whole personal information or asked information details (like- name, email, contact number, birthdate, gender and his queries etc.) we will be getting inside our designated mailbox, in the tabular form.
Also, in our previous posts, I have explained or elaborated the steps, where you can activate your any contact form with particular input tags, through PHP. In our 100% Working Contact Form Through Custom Code (Part-1), we are discussing the steps, where after the form submission the user details we are getting inside our designated mail address, in the tabular format and in our 100% Working Contact Form Through Custom Code (Part-2), our user details we are getting inside our designated mail address, in the paragraph format. So, you can visit these respective posts also.
Here, we are including multiple input tags, like input[type=radio], select or option, and etc. in our form, and all the field details we are going to get inside our designated mail address, and all we are going to achieve this through PHP language. And to run this PHP language, we need to have some important things, such as- A Web Server (to store, process, and deliver web pages to the user), PHP Interpreter (to understand the PHP code) & Database (a place to store the data).
There are tons of hosting providing companies which use to provide the hosting plans where, automatically you got a Web Server, PHP interpreter and Database together, and easily your PHP code run flawless than. Just you need to purchase any cost-efficient hosting plan, provided by tons of companies like- Godaddy, Hostinger, and etc. You can opt for any best hosting plans at discount prices from our link too- Hostinger, WPX, BigRock, Bluehost, etc. To know the Pros and Cons of different hosting companies, you can visit our post- Pros & Cons Of Different Web-Hosting Companies.
But if you are wanting it free for now, and want to run PHP on your local server or computer, then you need to download Xampp or Wamp type software, which will help your local computer or server to behave as a web-server or host-server. You need to simply download and open either software or application and then you need to start the Apache (which will create a local environment or server) and also you need to start the MySQL too, which will help you in accessing the database. And then you are ready to host any site by including your document files or WordPress files inside the htdocs or www folder. If you have installed Xampp software then inside the Xampp file location, you need to search for xampp and then htdocs folder, and there you need to keep your document files or html or php files. And if you have installed Wampp, then inside its file location search for www, and keep your document files or html or php files there. Now you then ready to run PHP on your local server or computer.
But through purchased hosting, you can make your website live too, which can be accessible by anywhere in the world, but through Xampp or Wampp local created server, only you can able to see your website. And as soon as you stop the Apache server, your host server breaks down.
If you know the PHP language then its very ok but if you are a newbie or fresher to this language then also there is nothing to worry about as below I will be providing you the source code, which you need to copy inside your document, and the same functionality you can able to embed inside your site or webpage. But you must need to take care of the important points or parameters which I am also going to mention below. So let’s start from the beginning:-“
Step 1- Beautiful HTML Form Designing

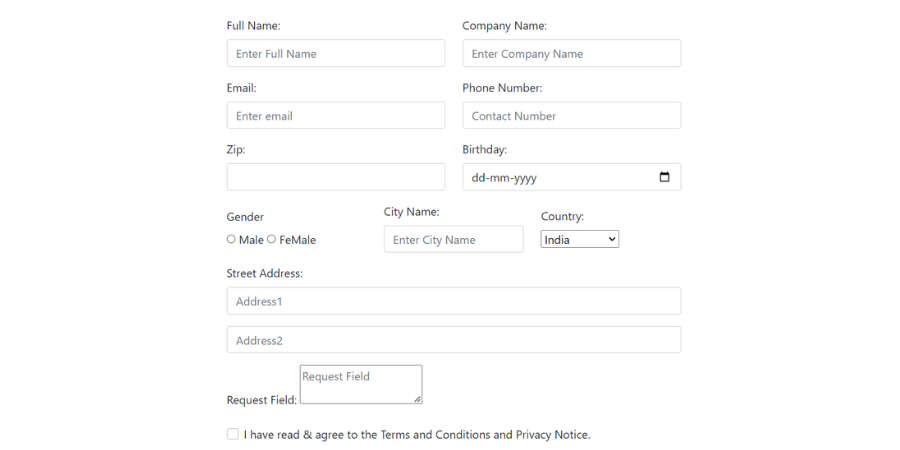
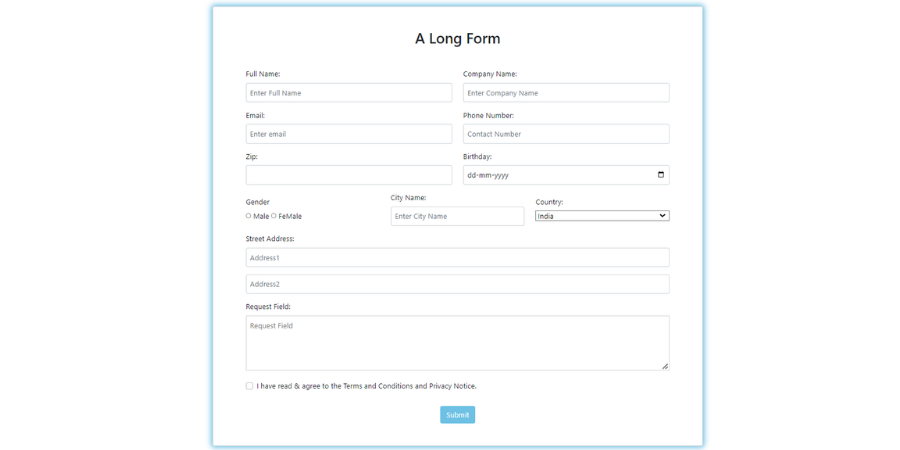
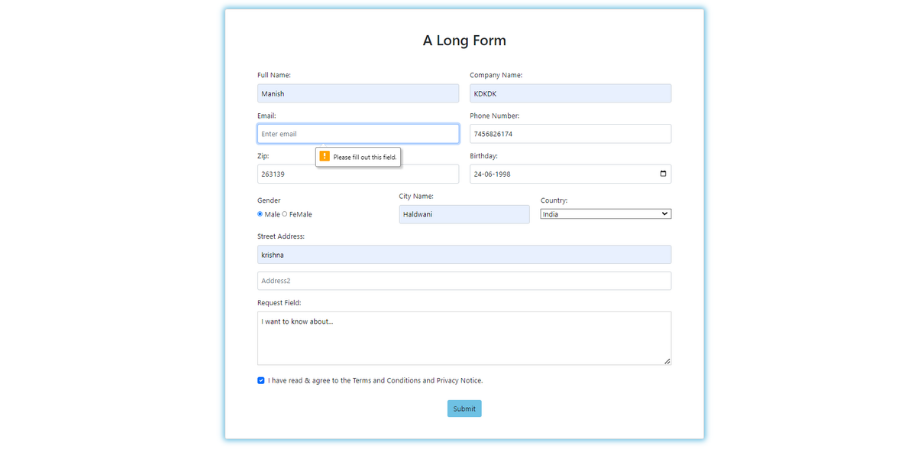
Our first step is to design an impressive or beautiful contact form. Here for quick and beautiful designing of form again I am using Bootstrap5, which is a free and open-source CSS framework, and to embed this framework we are using CDNs, so below here are the CDNs or the links needed to embed Bootstrap inside the document.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>You need to place these above CDNs inside the (<head>…</head> tag). It’s totally your choice, how you want to design your form. This Bootstrap CDN links are the optional one, you can use it or not. Just for the quick designing I am using it, else the choice is yours. One thing you must need to include is the jQuery CDN, inside (<head>…</head> tag), as our form here validating and sending request through jQuery with AJAX. Also the Form text fields attributes and values you must need to have the same as the following source code has.
<section id="formsect" class="pt-5">
<div class="bg-white">
<div class="">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-12 col-md-10 col-lg-10 col-xl-10 col-xxl-10 pt-3">
<form action="" method="post" id="frmDemo">
<div class="p-3 p-sm-3 p-md-5 p-lg-5 p-xl-5 p-xxl-5">
<h2 class="text-center">A Long Form</h2>
<div id="errormessage" class="ajaxresponse" style="float:left;text-align: center;"></div>
<div id="successmessage" class="ajaxresponse" style="float:left;text-align: center;"></div>
<div class="clearfix"> </div>
<div class="">
<div class="container">
<div class="row align-items-center">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="fullname" class="form-label">Full Name:</label>
<input type="text" class="form-control" id="fullname" placeholder="Enter Full Name" name="fullname" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="companyname" class="form-label">Company Name:</label>
<input type="text" class="form-control" id="companyname" placeholder="Enter Company Name" name="companyname" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="phone" class="form-label"> Phone Number:</label>
<input type="number" class="form-control" id="phone" placeholder="Contact Number" name="phone" oninput="javascript: if (this.value.length > this.maxLength) this.value = this.value.slice(0, this.maxLength);" maxlength="10" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="zip" class="form-label">Zip:</label>
<input type="number" class="form-control" id="zip" name="zip" oninput="javascript: if (this.value.length > this.maxLength) this.value = this.value.slice(0, this.maxLength);" maxlength="6" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 col-xxl-6 pt-3">
<div class="">
<div class="">
<label for="bdday" class="form-label">Birthday:</label>
<input type="date" class="form-control" id="bdday" placeholder="Contact Number" name="bdday" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4 pt-3">
<div class="">
<div class="">
<label for="gender" class="form-label">Gender</label><br>
<input type="radio" name="gender" value="Male" required> Male<input type="radio" name="gender" value="Female" required>FeMale
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4 pt-3">
<div class="">
<div class="">
<label for="cityname" class="form-label">City Name:</label><br>
<input type="text" class="form-control" id="cityname" placeholder="Enter City Name" name="cityname" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-4 col-xl-4 col-xxl-4 pt-3">
<div class="">
<div class="">
<label for="country" class="form-label">Country:</label><br>
<select name="country" id="country" required>
<option value="india">India</option>
<option value="pakistan">Pakistan</option>
<option value="bangladesh">Bangladesh</option>
<option value="afghanistan">Afghanistan</option>
</select>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 col-xxl-12 pt-3">
<div class="">
<div class="">
<label for="adress" class="form-label">Street Address:</label><br>
<input type="text" class="form-control" id="address" placeholder="Address1" name="address" required>
<input type="text" class="mt-3 form-control" id="address2" placeholder="Address2" name="address" required>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 col-xxl-12 pt-3">
<div class="">
<div class="">
<label for="requestfield" class="form-label">Request Field:</label>
<textarea rows="" cols="" name="requestfield" id="requestfield" placeholder="Request Field" required></textarea>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 col-xxl-12 pt-3">
<div class="">
<div class="">
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> I have read & agree to the Terms and Conditions and Privacy Notice.
</label>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 col-xl-12 col-xxl-12 pt-3">
<div class="">
<div class="text-center">
<button type="submit" name="submit" class="btn btn-accsite">Submit</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>Step 2- Beautifying the form with help of CSS

To provide a beautiful styling to our designed form, we need to add some lines of code inside the CSS file, (which is been the stylesheet), where we can able to style our HTML form and button elements. Our form will look exactly the same as it is in the above image, as soon as we embed the following CSS code. Our CSS code will be:-
#formsect form{
border: 1px solid lightgrey;
box-shadow: 0px 0px 12px 3px #6ec1e4;
border-radius: 5px;
}
#formsect input, #formsect textarea{
padding: 8px;
}
textarea{
width: 100%;
height: 120px;
border: 1px solid lightgrey;
}
#formsect input[type=checkbox]{
padding: 0;
}
#formsect select{
width: 100%;
}
#successmessage {
background: #6ec1e4;
width:100%;
font-size:18px;
}
.ajaxresponse {
padding: 16px 46px;
border: 0;
display: inline-block;
margin-top: 10px;
cursor: pointer;
display:none;
color:#555;
border-radius: 10px;
}
.btn-accsite{
background: #6ec1e4;
color: #Fff;
}
/* To remove arrows from input type number box, place the CSS code below:- */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type=number] {
-moz-appearance: textfield;
}Step 3- Use Of JavaScript to provide more validation functionality

To validate the contact form, we are taking the help of JavaScript language, a client-side scripting language, that helps us to provide the functioning behavior, and through AJAX our form will submit without reloading or refreshing the page.
We are accessing one-by-one values of our every input tag inside jQuery, which than through AJAX we are sending it to our PHP page. In my case as through AJAX the input values we are sending to our PHP coded page, that is- “https://babacoder.com/blog-project/contact-form3/post-form.php”.
Our below if and else statement {} will be mandating the field where the user needs to fill up the whole form to submit the form and as soon as whole fields were filled up and clicked on the Submit button, the form will be submitted without reloading the page (the power of AJAX).
$("#frmDemo").submit(function (e) {
e.preventDefault();
var fullname = $("#fullname").val();
var companyname = $("#companyname").val();
var phone = $("#phone").val();
var email = $("#email").val();
var zip = $("#zip").val();
var bdday = $("#bdday").val();
var gender = $("input[type='radio'][name='gender']").val();
var cityname = $("#cityname").val();
var country = $("#country").val();
var address = $("#address").val();
var address2 = $("#address2").val();
var requestfield = $("#requestfield").val();
if (email == "" || fullname == "") {
$("#errormessage").show().html("All Fields are Required");
} else {
$("#errormessage").html("").hide();
$.ajax({
type: "POST",
url: "https://babacoder.com/blog-project/contact-form3/post-form.php",
data: "fullname=" + fullname + "&companyname=" + companyname + "&phone=" + phone + "&email=" + email + "&requestfield=" + requestfield + "&zip=" + zip + "&bdday=" + bdday + "&gender=" + gender + "&cityname=" + cityname + "&country=" + country + "&address=" + address + "&address2=" + address2,
success: function (data) {
$('#successmessage').fadeIn().html(data);
setTimeout(function () {
$('#successmessage').fadeOut("slow");
$('#frmDemo').each(function () {
this.reset();
});
}, 5000);
}
});
}
})Step 4- PHP Code For Activation

Now, it’s time to work inside PHP (backend language), don’t worry you just need to place the following code inside a different page naming consult-form.php, as through form action attribute we are sending the form to the post-form.php, page only. You can also able to keep another name as well but then your PHP file must need to have the similar name, where you are sending the form.
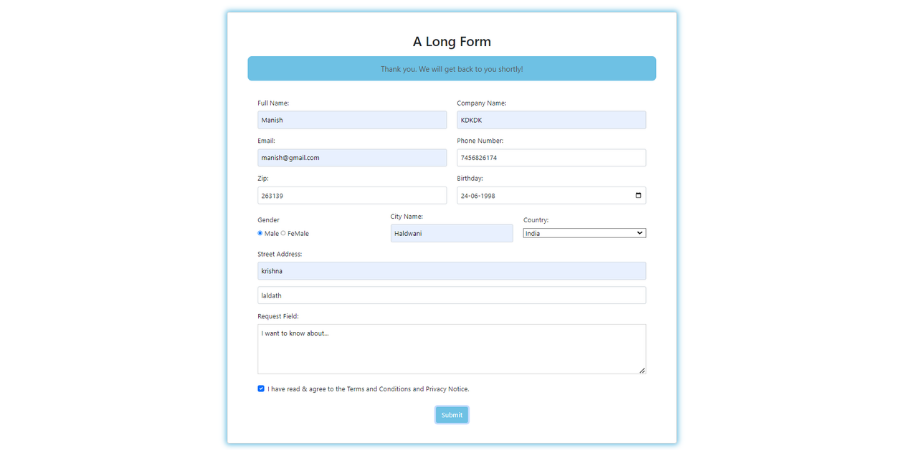
Edit your designated mail here $to =”xyz@gmail.com”; where you want to send the form or where you want to get the user details. And through the following code, your form activates. Now your user details or queries, you start getting inside your designated mail address. And when your form is successfully submitted, a success message saying “Your details have been submitted successfully here” will automatically be visible inside the new tab or new webpage. And, if form not submit successfully then it will show an error message saying “Unable to send email. Please try again.“. You can also able to edit the success or error message from the following PHP code, by replacing the content but keep in mind your content must come inside (” “) commas, as it is a string.
<?php
if(!empty($_POST["fullname"]) && !empty($_POST["email"])) {
//print "We will get back to you shortly";
$fname = $_POST['fullname'];
$name = $fname ;
$companyname = $_POST['companyname'];
$phone = $_POST['phone'];
$email = $_POST['email'];
$zip = $_POST['zip'];
$bdday = $_POST['bdday'];
$gender = $_POST['gender'];
$cityname = $_POST['cityname'];
$country = $_POST['country'];
$address = $_POST['address'];
$address2 = $_POST['address2'];
$requestfield = $_POST['requestfield'];
$to ="reeta@gmail.com";
$from = $_POST['email'];
$name = $_POST['fullname'];
$headers = "From: " .$name. "\r\n";
$headers .= "Reply-To: ". strip_tags($_POST['email']) . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html; charset=ISO-8859-1\r\n";
$subject = strip_tags($_POST['companyname']);
$message = '<html><body>';
$message = '<p>Dear Sir,<br><br>A site visitor has been sent request for. Details as below:</p>';
$message .= '<table rules="all" style="border: 2px solid black; width: 50%;" cellpadding="10">';
$message .= "<tr style='border: 1px solid #ddd;padding: 8px; background-color: #fff;'>";
$message .="<td><strong>Name:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($name) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Companyname:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($companyname) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Phone:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($phone) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Email:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($email) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Zip Code:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($zip) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Birthday:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($bdday) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Gender:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($gender) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>City Name:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($cityname) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Country:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($country) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>AdressI:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($address) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Address2:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($address2) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #fff;'>";
$message .="<td><strong>Requestfield Query:</strong> </td>";
$message .="<td style='padding-top: 12px;padding-bottom: 12px;text-align: left;background-color: #fff;color: #1f1f1f;'>" . strip_tags($requestfield) . "</td></tr>";
$message .= "<tr style='border: 1px solid #ddd;padding: 8px;background-color: #4CAF50;'>";
$message .= "</table>";
$message .= "<p>Thanks</p>";
$message .= "</body></html>";
$sent = mail($to,$subject,$message,$headers);
if($sent)
{
print "Thank you. We will get back to you shortly!";
}
else
{
print "We will get back to you Not shortly!";
}
}
?>
If, your form successfully activated then whenever your form filled up and clicked on the Submit button, automatically a success message will appear. And automatically the user-details will drop inside the designated mail address.
Important Points To Remember

As above, successfully we have validated and activated the form. But some important which is must and I am highlighting them below:-
- To run the PHP language, you need to have a web server, so you need to purchase any hosting plans which you can purchase from our links- Hostinger, WPX, BigRock, Bluehost, etc., or you need to install the Xampp or Wamp software, to create a local server.
- Your form input name and id attributes must need to have the same value as the PHP accessing value have, means your <input type=”text” class=”form-control” id=”fullname” placeholder=”Enter Full Name” name=”fullname”> attributes value must have the same value in PHP accessing input value $fname = $_POST[‘fullname‘];.
- For secured submission of the form data, your form must need to have the method attribute, with POST value– <form method=”POST”>.
- Through jQuery, you need to access every input value, which then must need to send inside the data form through AJAX.
- Your form input values must need to hit inside your PHP coded page, means your URL must need to be correct, where your form is submitting.
If more input fields you want inside your form, then?

One question might arise in your mind, if your form has still more input tags or more input boxes then, does this PHP code works for you. And the answer is yes, but your other input tags need to have a particular name and id attributes and through jQuery access the input values and send to PHP or access that particular input value.
Conclusion-
This is one other way, where we elaborated the contact form activation steps, where all the user details, you are getting inside any designated mail address. All steps are explained thoroughly, if you have any doubt, feel free to comment below.
Also, in our previous posts, I have explained or elaborated the steps, where you can activate your contact form in other way through PHP. Visit this 100% Working Contact Form Through Custom Code (Part-1), post to get your user details inside your designated mail address in the tabular format , and visit 100% Working Contact Form Through Custom Code (Part-2) post to get your user details inside your designated mail address in the paragraphing format. For more such updated information subscribed us.