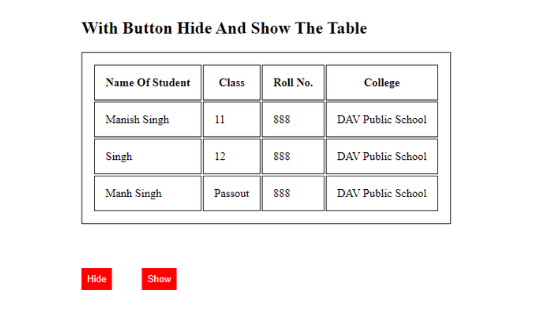
1. HIDE AND SHOW ELEMENT
Construct a classroom scoring table inside your webpage following by two buttons. First button when clicked, the table must need to hide and when the Second button clicked, the table must need to show.
2. FADING ANY ELEMENT
Place an image inside your webpage followed by the button. And as soon as we click on that button, the image needs to be little fade or opaque.
3. ANIMATION
Construct any box with proper width, height and background color. And below the box there must be any button which when clicked the background color of the box changes.
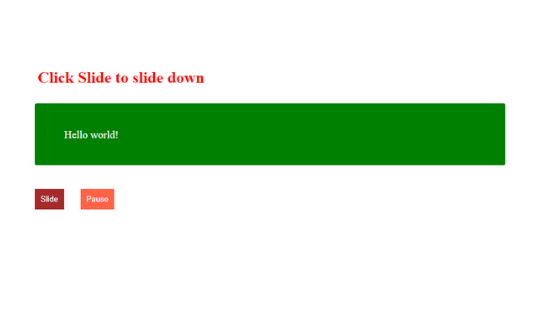
4. CONTENT SLIDE DOWN
Place two buttons inside your webpage. When the first button clicks, a panel with background color green needs to slide down which also have some text. But when we click on the second button any time, the panel which is sliding down must need to stop.
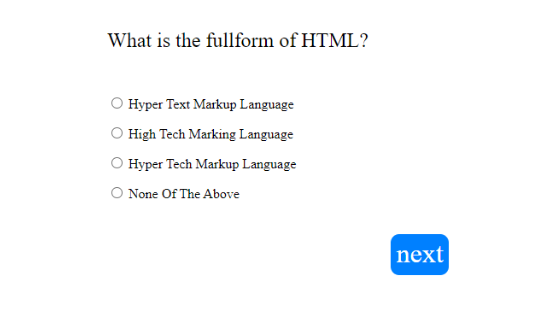
5. QUIZ CREATION
Here is the time of Quiz creation. You need to keep atleast 5 questions for your quiz and every correct answer provides you 1 marks and after the quiz completes it must tell you the result meter too.
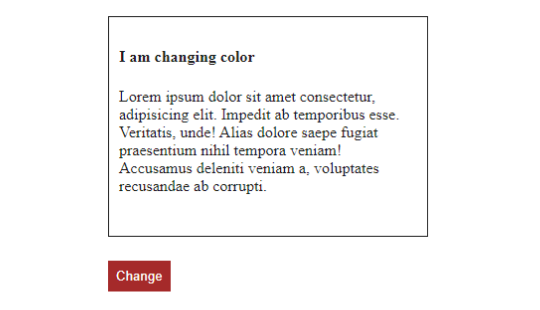
6. COLOR CHANGE WHEN BUTTON CLICKED
Construct any box with proper width and height, followed by any button. And as soon as we click on the button the box background color must need to change.
7. CLONE ELEMENTS
Construct any box with proper width and height including the text inside, followed by any button. And as soon as we click on the button, other same box start pasting on the webpage.
8. REPLACE WITH CONTENT
Construct any box with proper width and height including the text inside, followed by any button. And as soon as we click on the button, the text inside the box needs to change.
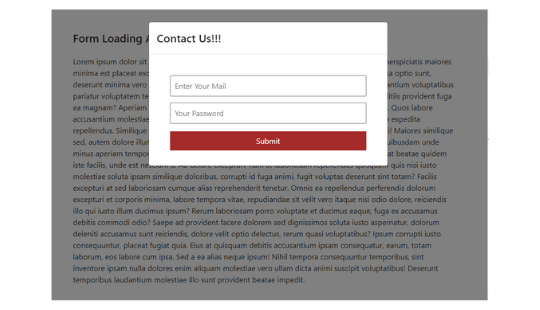
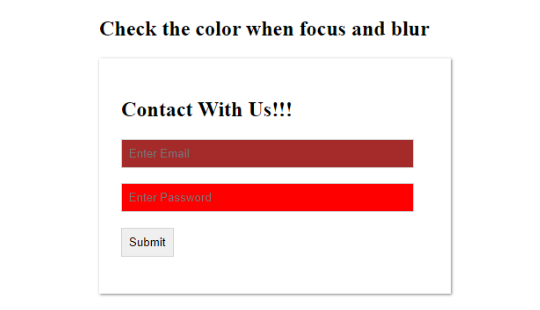
9. ONLOAD FORM OPEN
Design simple webpage using the heading and paragraph. But as soon as the webpage loads automatically a modal with form appears, as shown in the image too.
10. ELEMENT SLIDE DOWN AND UP
Place two buttons inside your webpage. When the first button clicks, a panel with background color green needs to slide down which also have some text. But when we click on the second button any time, the panel which is sliding down start sliding back to it's original position.
11. IF ELSE WEAR SAAAREE
Simply you need to ask your user about their gender inside the radio buttons. And if the user, chooses gender Male, then they must get the output "No, you can't wear Saree unless you are in the Kapil Sharma Show". Else it must gives the output "Yes, you can wear Saree".
12. BOX CHANGING IT'S WIDTH, HEIGHT AND BACKGROUND
Construct any box with proper width, height and background color followed by any button too. As soon as we click the button, first the box needs to mould itself to 300px in height then 300px in width, then background color of box needs to change, then the height needs to be 100px and then width to 100px.